【HTML】パンくずリストの作り方と構造化データによるマークアップ
- 作成日:2017/11/22
- 更新日:2018/03/08
HTMLでパンくずリストの作り方のご紹介です。 基本的な作り方の他に、よりSEOに効果的な構造化した書き方も合わせてご紹介します。

パンくずリストとは
パンくずリストとはサイトの道しるべのようなもので、 現在見ているページがサイト全体のどの位置にあるのかを示す役割があります。

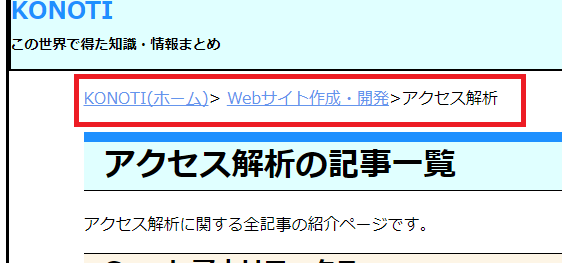
画像の赤枠にあるのがパンくずリストです。 これを見ると、現在見ているものは「アクセス解析」カテゴリーで、その上の階層に「Webサイト作成・開発」カテゴリーがあり、 さらにその上はトップページ(ホーム)となっていることがわかります。
多くのサイトではページの上部に配置していることが多いです。
パンくずリストの由来はヘンゼルとグレーテルの物語です。 物語の中で主人公は森でパンのくずを撒いて 道に迷わないようにしていました。
また、パンくずリストは内部構造的にも重要なものです。 Googleの検索ロボットが来訪したときに、パンくずリストが正しく書かれていると ロボットが巡回しやすくなるので、SEO的にも重要なものです。
つまり、パンくずリストを作ることで閲覧者に対してサイト構造を正しく伝えることができ、 さらにGoogle検索ロボットの巡回をスムーズにさせることで内部SEO対策になるのです。
パンくずリストの作り方
では、実際にパンくずリストを作る方法をご説明します。 書き方は色々ありますが、ここではol要素を使う書き方をご紹介します。
同じリストであるul要素を使っても良いのですが、ul要素内のli要素は同じレベルとなり、リストの順番に意味はありません。 しかし、ol要素内のli要素は並べた順番に意味がつきます。 パンくずリストは階層的になっているので、ol要素のが適切かと思います。
実際に作るパンくずリストの例は以下となります。
ホーム > 動物 > ネコ
まずはHTMLファイルに書くソースコードの記述例です。
<ol class="sample">
<li>
<a href="http://AAA.com">
ホーム
</a>
</li>
<li>
<a href="http://AAA.com/BBB/">
動物
</a>
</li>
<li>
<a href="http://AAA.com/BBB/CCC">
ネコ
</a>
</li>
</ol>
パンくずリストで表示させる内容は、olタグ内のliタグに記述します。 olタグのクラス名は何でも良いのですが、ここではsampleにしています。
aタグのhref="~"の箇所はURLです。パンくずリストになる「ホーム・動物・ネコ」のURLをそれぞれ記述します。 紫色の箇所は自分のサイトにあったURLに修正して下さい。
次にCSSファイルです。
.sample li{
display: inline-block; /*横並びにします*/
}
.sample li:after{
content:" > "; /*記号( > )を追加します*/
}
.sample li:last-child:after{
content:""; /*リスト要素の末尾は記号を消します*/
}
まず最初にdisplayにinline-blockを設定して 縦に並んでいるリストを横並びにします。 floatなどで横並びにすることも可能ですが、こちらのが記述が少なくて済むので ここではdisplayを使います。
次に記号( > )を追加します。追加するにはsampleクラスのliタグに疑似要素afterを使います。 contentには追加したい記号を記述します。
記号追加前は「ホーム動物ネコ」でしたが、疑似要素afterにcontentを設定することで「ホーム > 動物 > ネコ >」 となります。
最後に、リストの最後の要素の記号( > )を消します。 リスト末尾に「content:""」を設定することで、ネコの後ろにある記号を消しています。
以上が、パンくずリストの書き方の例です。
microdataを使い構造化データでマークアップする書き方
この時点で既にパンくずリストは完成しています。 ただ、せっかく作るのならば少し凝ったものを作り、クリック率を上げたくありませんか?
ここからは、既に完成したパンくずリストを凝ったものへとカスタマイズする方法をご紹介します。 具体的には、構造化データを使ってパンくずリストをマークアップしていきます。
「構造化データでマークアップする」というのは、簡単に言えばパンくずリストを 検索ロボットに対しわかりやすい書き方で記述するということです。
マークアップすると、検索結果にパンくずリストを表示させることができるので、 クリック率を上昇させる効果が見込めます。
構造化データでマークアップするには「シンタックス」と「ボキャブラリー」というものを使います。 シンタックスはマークアップするときに使う文法のようなもので、 ボキャブラリーは単語集といったイメージです。
シンタックスとボキャブラリーには以下のような種類があります。
| シンタックス | ボキャブラリー |
|---|---|
| microdata | schema.org |
| JSON-LD | data-vocabulary.org |
| RDFa | - |
シンタックスにはmicrodata、JSON-LD、RDFaの3種類があり、 ボキャブラリーにはdata-vocabulary.orgとschema.orgの2種類があます。
ここでは、シンタックスでよく使われるmicrodataを使った書き方をご紹介します。 ボキャブラリーは両方使われることがあるので、2つとも解説したいと思います。
ボキャブラリーは「schema.org」と「data-vocabulary.org」が使われますが、 schema.orgの方が新しい書き方です。 当サイトでもこちらを使用しています。
schema.orgを使った書き方
まず最初にご紹介するのは、シンタックスにmicrodataを、ボキャブラリーに schema.org(スキーマ)を使ってマークアップしていく書き方です。 schema.orgとは、ボキャブラリー(単語集)の1種であり、Googleなどの大手検索会社が策定する共通仕様の記述方法です。
さて、実際に構造化データでマークアップをしていくのですが、 まずは既に完成しているパンくずリストにmicrodataを追記していきます。 一目見ただけでは難しく思うかもしれませんが、ほとんど固定文言なので大丈夫です。
修正前のパンくずリストは以下のようでした。
<ol class="sample">
<li>
<a href="http://AAA.com">
ホーム
</a>
</li>
<li>
<a href="http://AAA.com/BBB/">
動物
</a>
</li>
<li>
<a href="http://AAA.com/BBB/CCC">
ネコ
</a>
</li>
</ol>
完成しているこのパンくずリストにmicrodataを追記します。 追記した箇所は赤字にしてあります。
<ol class="sample" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://AAA.com">
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://AAA.com/BBB/">
<span itemprop="name">動物</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://AAA.com/BBB/CCC">
<span itemprop="name">ネコ</span>
</a>
<meta itemprop="position" content="3" />
</li>
</ol>
ほとんど赤字で埋まっていますが、各liタグの中は全て同じ追記内容です。 しかも固定文言なので、このままコピー&ペーストして使用可能なのでご安心ください。 紫色の箇所だけ自分のサイトにあったものに変更すれば良いのです。
パンくずリストのリスト数を増やす場合は、「content=~」の数値を変える必要があります。 これについては、後述するmetaタグの追加で詳しく解説します。
ではmicrodataを追記したソースコードの意味をご説明します。 各liタグの内容はほぼ同じなので最初のliタグを例に解説します。
olタグにはBreadcrumbListを追記
olタグには以下のようなmicrodataを追記しました。
<ol class="sample" itemscope itemtype="http://schema.org/BreadcrumbList">
olタグにあるitemscopeはolタグの中身(この場合はliタグ)が、まとまりであることを示します。 どのようなまとまりであるかはitemtypeで指定します。 今回はパンくずリストを表すhttp://schema.org/BreadcrumbListというURLを設定します。
itemtypeの種類はschema.orgというサイトに一覧があり、 この中から適切なitemtypeを選びます。
また、itemscopeをitemscope="itemscope"とする書き方もあります。 その場合は以下のようになります。
<ol class="sample" itemscope="itemscope" itemtype="http://schema.org/BreadcrumbList">
サイトによってはこのような書き方をしている場合もありますが、どちらでも同じ意味です。
liタグにはitemListElementとListItemを追記
liタグにはitempropとitemscope、itemtypeを追記しています。
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
itempropにはプロパティ値としてitemListElementを使っています。 今回はパンくずリストの要素を指定したいのでitemListElementを指定しましたが、名前ならname、年齢ならageといったように 中身に相応しいプロパティ値を選びます。
- パンくずリストの要素→itemprop="itemListElement"
- 名前→itemprop="name"
- 年齢→itemprop="age"
また、ここでもitemscopeを使用しています。 これにより、liタグの中身(この場合はaタグ)がまとまりであることを示しています。 まとまりのタイプ(itemtype)はhttp://schema.org/ListItemを指定します。 olタグとliタグの両方にitemscopeがあるので入れ子になっている状態ですね。
aタグに追記したitemprop
次はliタグの中にあるaタグに追記した内容のご説明です。
<a itemprop="item" href="http://AAA.com">
aタグにはitempropを追加しています。プロパティ値はitemを使うのでitemprop="item"と書きます。
spanタグの追加
構造化データでマークアップする前はspanタグはありませんでしたが、 マークアップ後はaタグの中にspanタグそのものを追記します。
<span itemprop="name">ホーム</span>
spanタグにもitempropを追加しています。 itempropのプロパティ値はnameです。 spanタグはパンくずリストの表示名が書かれているので、ここではnameを使います。
metaタグの追加
最後にmetaタグの追加です。このmetaタグもmicrodataを追加する前はなかったタグですね。
<meta itemprop="position" content="1" />
metaタグではパンくずリストの順番を示しています。 contentの値が順番を示す番号なので、トップ階層から順に1,2,3と番号をふります。
今回の例でいうと「ホーム > 動物 > ネコ」という順番なので以下のようになります。
- ホーム→ content="1"
- 動物→ content="2"
- ネコ→ content="3"
ネコの下にさらに階層を増やす場合は4,5,6と増やして書いていきます。
以上が、microdataとschema.orgを使って パンくずリストを構造化マークアップをした書き方です。
data-vocabulary.orgを使った書き方
次にご紹介するのはシンタックスにmicrodataを、ボキャブラリーに data-vocabulary.orgを使ってマークアップしていく書き方です。
ただ、こちらの書き方は誤りではありませんが少し古い書き方です。 詳しくは後述する以下の項でご説明しています。 構造化データのマークアップでschema.orgとdata-vocabulary.orgのどちらを使うか
では、data-vocabulary.orgで構造化データのマークアップをする書き方をご紹介します。 既に完成しているパンくずリストをマークアップすると以下のようになります。
<ol class="sample">
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://AAA.com">
<span itemprop="title">ホーム</span>
</a>
</li>
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://AAA.com/BBB/">
<span itemprop="title">動物</span>
</a>
</li>
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://AAA.com/BBB/CCC">
<span itemprop="title">ネコ</span>
</a>
</li>
</ol>
microdataを追記する量としては、最初にご紹介したschema.orgの書き方より少なくなります。 コピー&ペーストして使用可能ですが、 紫色の箇所は自分のサイトに合ったものに修正して下さい。
では、ソースコードのご説明をします。
liタグに追記したitemscopeとitemtype
追加したliタグの内容は以下のようなものです。
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
itemscope="itemscope"と記述していますが、itemscopeと書くだけの書き方もあります。 その場合は以下のようにするだけで、より簡略的になります。
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
liタグにあるitemscopはliタグの中身(この場合はaタグ)が、まとまりであることを示します。 どのようなまとまりであるかはitemtypeで指定します。 ここではhttp://data-vocabulary.org/Breadcrumbと設定します。
aタグに追記したitemprop
次はliタグの中にあるaタグに追記した内容のご説明です。
<a itemprop="url" href="http://AAA.com">
aタグにはitempropを追加しています。itemprop="url"とすることで、aタグにURLがあることを示します。
spanタグの追加
次にspanタグのご説明です。パンくずリストの表示名をspanタグで囲っています。
<span itemprop="title">ホーム</span>
spanタグにはaタグで追記したものと同じitempropを追加しています。 今回はitempropのプロパティ値はtilteです。
以上が、microdataとdata-vocabulary.orgを使って パンくずリストを構造化マークアップをした書き方です。
構造化データのマークアップでschema.orgとdata-vocabulary.orgのどちらを使うか
パンくずリストを構造化データでマークアップするとき、シンタックスはmicrodataが使われることが多いのですが、 ボキャブラリーはschema.orgとdata-vocabulary.orgのどちらを使うか迷うことがあるかもしれません。
Googleが推奨するのは新しく登場したschema.orgの方です。 以前はdata-vocabulary.orgが使われていましたが、 Googleが2015年6月にschema.orgでパンくずリストをサポートしたので、 schema.orgの方が推奨されています。
しかし、data-vocabulary.orgを使ったからといって検索エンジンの評価が悪くなるわけではありませんし、 schema.orgの方が有利というわけではないです。 推奨されているのはschema.orgですが、Googleはdata-vocabulary.orgもサポートしています。
よって、今から新しく作るのならばschema.orgを使って構造化データでマークアップをすれば良いと思いますが、 既にdata-vocabulary.orgで書かれたパンくずリストを新しいschema.orgに書き換えることまではしなくて良いかと思います。
構造化データテストツールで確認
パンくずリストを構造化データでマークアップしたら、正しく記述できているか確認をしましょう。 確認にはGoogleが提供する構造化データテストツールを使います。
テストツールといっても、使い方は非常にシンプルです。
使い方
構造化データテストツールはURLを使って確認する方法(①)と、ソースコードを使って確認する方法(②)の2種類があります。

どちらも簡単に検証できるので、お好きな方を使うと良いです。ただ、 URLを使う方法はパンくずリストがあるHTMLファイルをサーバにアップロードしてからでないと テストができません。ローカルファイルの状態でテストをしたい場合は②の コードスニペットで確認するのやり方で確認します。
URLで確認する
まずはURLを使って確認する方法のご説明です。
「URLを取得」を選びパンくずリストがあるURLを入力します。 その後「テストを実行」ボタンを押下します。

テスト結果の見方はこちらで解説しています。 これはコードスニペットの例ですが、見方は同じです。
コードスニペットで確認する
コードスニペットで確認するにはソースコードを使ってテストをします。 URLを張り付けなくても良いので、ローカルで作成したソースコードを貼り付けてテストができます。
まずは構造化データテストツールの最初の画面でコードスぺニットを選びます。

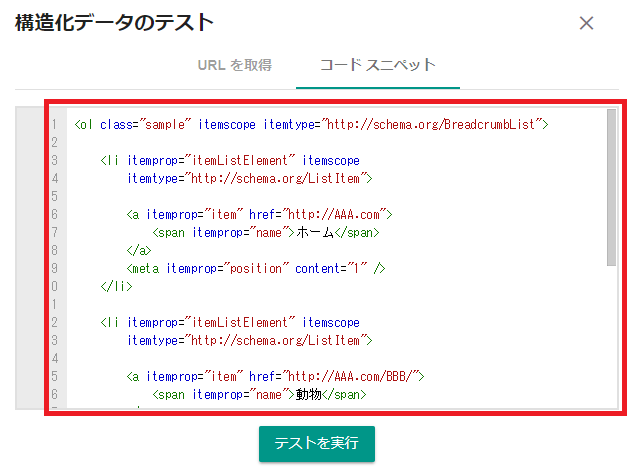
次に赤枠の箇所にパンくずリストのソースコードを貼り付けます。例として先ほどご紹介したschema.orgで構造化マークアップした ソースコードを貼り付けます。
貼り付けが完了したら「テストを実行」ボタンを押下します。

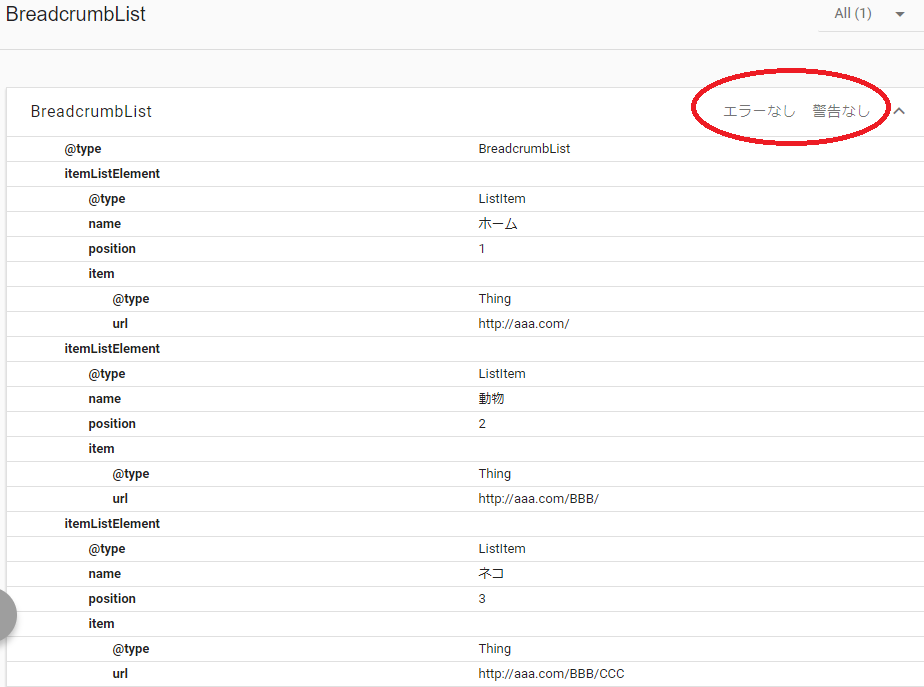
貼り付けたソースコードとテスト結果が表示されます。 まずは右上の赤枠が「エラーなし」となっていることを確認します。

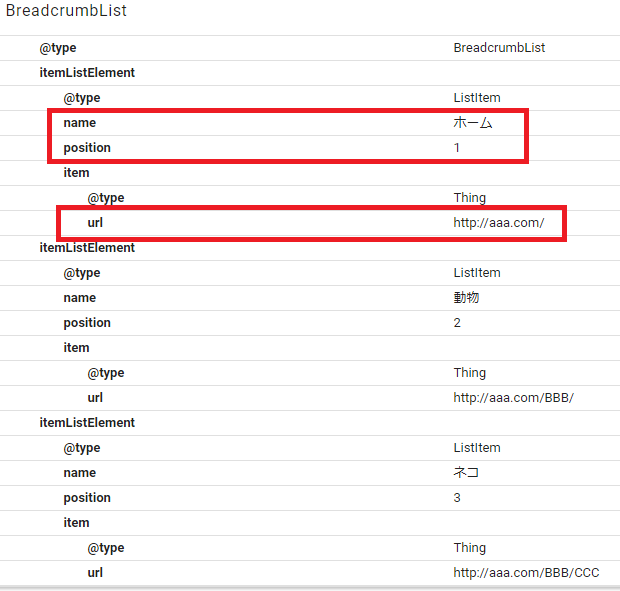
次にタイトルやURLが正しく出力されているか確認します。 結果はパンくずリストに表示させる要素数の数だけ出力されます。 ここでは「ホーム・動物・ネコ」の3つとなります。

positionはパンくずリストを表示する順番です。上の例だとトップ階層から順番に1,2,3となっていきます。
エラーもなく表示も適切にされていたら、コードスニペットを使ったテストは完了です。







