floatによる回り込みをclearfixで解除
HTML・CSSを書いていると、floatで要素を回り込ませて横並びにすることがあるかと思います。 しかし、floatを使うと親要素の高さがなくなってしまうことがありますよね。
そんなときはclearfixを使うことで、回り込みの解除をすることができます。 ここでは、そのclearfixの書き方・やり方をご説明します。

floatの回り込みで、高さがなくなる問題
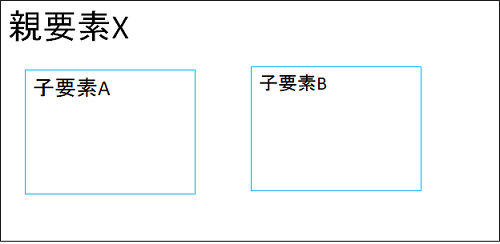
まず、簡単にfloatを使うことの問題点を見てみます。 前提として、以下のように親要素Xと、子要素A,Bがあるとします。

子要素はfloatで横並びにしています。
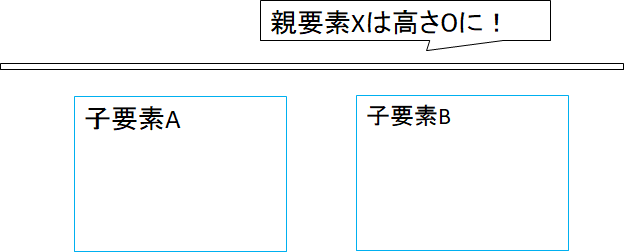
本来であれば、このようになってほしいのですが、実際にはfloatを設定しただけでは 以下のようになってしまいます。

floatで横並びにしたのは良いものの、親要素の高さが0になり、なくなってしまうのです。 今回はこのfloatによる高さ0問題をclearfixを使って解除したいと思います。
clearfixとは
clearfixとは、floatによる高さがなくなる問題を解決する手法です。
HTMLで親要素にclearfixというクラスを設定し、 それをCSSでスタイリングしていきます。 後ほどソースコードを用いてわかりやすくご説明します。
実はfloatによる高さがなくなるのを解除する手法はclearfix以外にもあります。 この件については別途ご説明するかもしれませんが、いくつかある手法の中でもclearfix によるfloat解除は比較的有効な手段なのでご安心ください。
clearfixの使い方・書き方
実際にclearfixの使い方・書き方をご説明します。 HTMLとCSSの両方を使って書いていきます。
また、clearfixは初登場から何度か進化していき、現在では古いブラウザを対象としない簡易的な書き方があります。 IE6やIE7などは、ほとんど使われていないため、ここでは簡易的な書き方をご紹介します。
HTMLファイルにはclearfixクラスを設定する
まずはHTMLファイルの修正です。親要素にclearfixクラスを設定します。
例えば以下のようなdiv要素があるとします。
<div>これは親要素X
<div>子要素A</div>
<div>子要素B</div>
</div>
子要素A、Bはfloatで回り込みをさせます。ソースコードでは縦並びですが、実際の表示では横並びになるとします。
ただ、それだけでは親要素Xの高さが0になり、なくなってしまうので、以下のようにclearfixクラスを親要素に追加します。
<div class="clearfix">これは親要素X
<div>子要素A</div>
<div>子要素B</div>
</div>
HTMLファイルの修正はこれだけです。次はCSSの修正です。
CSSファイルには疑似要素「after」を追加する
CSSファイルには、先ほどHTMLファイルに追加したclearfixクラスに対して、疑似要素「after」を追加します。
具体的には以下のような記述を追加します。
.clearfix:after {
content: "";
clear: both;
display: block;
}
これで、floatによる高さがなくなるのを解除することが可能となります。
ただ、この書き方は古いブラウザ(IE6や7など)には対応していません。 2017年11月となった今では、そのようなブラウザを使用している環境は少ないと思うので、 問題ないとは思います。
古いブラウザに対応するには、少し記述が複雑になりますが次のような書き方にする必要があります。
.clearfix {
zoom: 1;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
以上が、floatによる高さ0を解除するCSSファイルの書き方です。







