Font Awesomeの使い方。無料で画像のようなアイコンフォントを使おう
- 作成日:2018/03/07
- 更新日:2018/06/17
HTMLとCSSだけでアイコンフォントを作る方法のご紹介です。 FontAwesomeを使えば無料でやなどのアイコンを 手軽に使うことができます。

Font Awesomeとは
FontAwesomeとは冒頭で紹介したようなアイコンフォントを使えるサービスです。 利用するのに登録などは不要で手軽に使えます。
CDNで簡単に利用できる
CDNとはネット上にあるサーバからスムーズにアイコンを取得できる仕組みであり、 わざわざアイコンを自分のパソコンにダウンロードする必要がありません。 簡単にできるので、このページでもアイコンの表示はCDNを利用しています。
アイコンを表示させる方法はCDNの他に、 アイコンをPCにダウンロードして使う方法や、 JavaScriptとSVGを使う方法などがあります。
アイコンはHTMLやCSSを使う
CDN形式でFontAwesomeを使いアイコンを表示する方法は2種類あり、 HTMLで書く方法とCSSで書く方法があります。 後ほど両方のやり方をご説明するので、自分に合った方法選ぶと良いでしょう。
当サイトでは、基本的に装飾はCSSで行うため、 FontAwesomeでもCSSで書く方法を使っています。
ちなみに、有料版を使えばよりバリエーションに富んだアイコンが使えますが、無料版でも十分です。 ここでは、無料で使う方法をわかりやすくご紹介します。
現在のVerはFont Awesome5
2017年12月にFontAwesome4からFontAwesome5にアップデートされました。 後ほどご紹介する参照するURLやCSSの記述などが新しくなっています。
使えるアイコンの種類も増えているので、特別な理由がない限りは最新のFontAwesome5を使うのが良いでしょう。
使えるアイコン一覧
FontAwesomeで使用できるアイコンは、以下の公式サイトから確認できます。
アイコンがグレー色に薄くなっているものは有料版で使えるアイコンです。

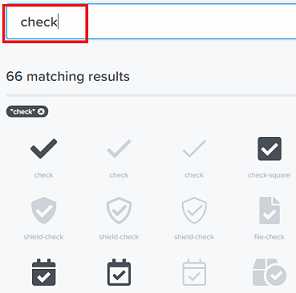
以下の検索ボックスに探したいアイコン名を入力すると絞り込むことができます。

検索は日本語ではなく英語で入力する必要がありますが、 簡単なワードでもけっこうヒットするようになっています。
使う前の準備
HTMLとCSSのどちらでアイコンを表示するにせよ、こちらの準備は共通で必要です。
やることは簡単で、HTMLファイル内のheadタグ内に以下の一文を追加するだけです。
<link href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" rel="stylesheet">
この一文はアイコンフォントを使う各ページに埋め込む必要があります。 ただ赤いURLの箇所はFontAwesomeのアップデートがされると変更されます。 最新のVerは以下の公式サイトで確認ができます。
常に最新のVerを記述しなければ使えないわけではありませんが、大きなアップデートで新しいアイコンが追加されることがあるので、 気が付いたら更新すると良いでしょう。
HTMLでアイコンを表示する方法
まずはHTMLでFontAwesomeのアイコンを表示する方法をご説明します。 「使えるアイコン一覧」で紹介したアイコンから、お好きなアイコンを選びます。

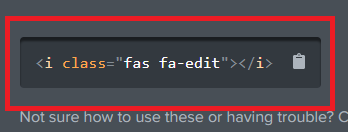
アイコンの詳細ページが開くので、下の方にあるHTMLコードをコピーします。

あとはHTMLファイルの追加したい箇所に、これを貼り付けるだけです。
例えば、以下のような文言の前にHTMLコードを追加してみます。
<div><i class="fas fa-edit"></i>この前にアイコンが表示されます</div>
Webページには以下のように表示されます。
アイコンのサイズを大きくする
HTMLでアイコンサイズを変更するには以下のようなコードを追加します。
<div><i class="fas fa-edit fa-lg"></i>この前にアイコンが表示されます</div>
これはfa-lgクラスを追加することで大きさを変えています。 Webページでは次のようにアイコンが大きくなるのがわかります。
このようにして、アイコンの大きさを自由に変えることができます。 fa-lgは約1.3倍に大きくなります。
fa-lgとは別のクラスを追加することで、色々な大きさに変更できます。
- fa-lg : 1.33倍
- fa-2x : 2倍
- fa-3x : 3倍
- fa-4x : 4倍
- fa-5x : 5倍
アイコンの色を変える
HTMLで表示したアイコンの色を変えるにはCSSの装飾が必要となります。 具体的には、表示しているアイコンにクラスを追加し、そのクラスに対して色を付けます。
実際に例を記載します。 以下のように、HTMLにはtestクラスを追加します。 なお、ここではtestとしていますが、クラス名は任意なもので構いません。
<div><i class="fas fa-edit test"></i>この前にアイコンが表示されます</div>
簡単に解説すると、既にdiv要素にはfas fa-editクラスが追加されているので、 半角スペースで区切り2つ目のtestクラスを追加しています。
このtestクラスに対して色を付けます。CSSファイルに以下のようなコードを追加します。
.test {
color: #ff0000;
}
#ff0000は赤色を意味するカラーコードなので、アイコンは以下のように赤くなります。
このようにアイコン表示はHTMLだけで表現できますが、色の変更など少し凝ったカスタマイズをしようとすると CSSの追加が必要となります。
CSSでアイコンを表示する方法
次にCSSでFontAwesomeのアイコンを表示する方法をご説明します。 HTMLの時と同様に「使用えるアイコン一覧」で紹介したアイコンから気に入ったものを1つを選びます。

アイコン詳細ページでアイコンを意味するユニコードをコピーします。

このユニコードを使ってCSSでアイコンを表示します。 具体的には疑似要素beforeを使います。
疑似要素「before」を使う
疑似要素beforeを使ってアイコンフォントを表示する例です。 CSSにはわずか数行追加するだけで良いので簡単に表示できます。
サンプルとして、以下のようなdiv要素があるとします。 クラス名は何でもよいので、ここではtestとします。
<div class="test">アイコンを使います</div>
このtestクラスに対して、疑似要素beforeを用いてCSSで装飾します。 追加するコードは使いたいアイコンの種類により異なります。
Solid系アイコンの場合
アイコン詳細画面のコード部分がfasとなっている場合は Solid系のアイコンとなります。

このような場合は以下のコードをCSSファイルに追加します。
.test:before {
font-family: "Font Awesome 5 Free";
content: "\f044";
}
最初のFont Awesome 5 Freeは「これからFontAwesomeを使いますよ」という宣言です。
そしてどのようなアイコンを使うのかを指定するのがcontentです。 ここには、先ほどコピーしたf044というユニコードを貼り付けます。 ユニコードの前に「\」を忘れないようにしましょう。
CSSで装飾すると、以下のようなアイコンがWebページで表示されます。
別のアイコンを使いたい場合はf044の箇所を変更します。
Brands系アイコンの場合
アイコン詳細画面のコード部分がfabとなっている場合はBrands系のアイコンとなります。

Brands系アイコンの場合は以下のコードをCSSファイルに追加します。
.test:before {
font-family: "Font Awesome 5 Brands";
content: "\f270";
}
Solid系のFont Awesome 5 FreeがFont Awesome 5 Brandsに置き換わっただけで、 やっていることは同じです。
\f270はAmazonのアイコンなのでこのように表示されます。
アイコンのサイズを変更する
HTMLでもアイコンサイズを大きくできますが、CSSを使うとより細かい大きさの指定が可能となります。 やり方は非常に簡単で、文字サイズを変更するときに使うfont-sizeを指定するだけです。
.test:before {
font-family: "Font Awesome 5 Free";
content: "\f044";
font-size: 30px;
}
結果は次のようにfont-sizeで指定したアイコンサイズになります。
アイコンの色を変える
HTMLの時と同様にCSSを使って色を変更するのですが、 こちらは疑似要素beforeに対して色を指定します。
.test:before {
font-family: "Font Awesome 5 Free";
content: "\f044";
color: #ff0000;
}
Webページで表示すると次のように色が付きます。
アイコンが表示されない場合
head内のURLを書き忘れや、コードの記述ミスなどは最初に気を付けることですが、 正しく書いてもアイコンが表示されないことがあります。
私が確認したところ、CSSを使った書き方だといくつかのアイコンが表示できませんでした。 そのような場合はHTMLで書いてみるか、もしくは別のアイコンを使ってみるなどでして対応すると良いでしょう。







