【HTML】HTTP通信におけるGETとPOSTの違い
HTMLファイルを読み込むときには、サーバとやり取りをするのですが、 そのやり取りの仕方には2つの方法があります。 それがGETとPOSTです。 これらの違いをわかりやすくご説明します。

HTMLファイルを読み込むときの仕組み
GETとPOSTを知るためには、Webページ(HTMLファイル)を読み込むときの仕組みを理解する必要があるので、 こちらからまず簡単に確認しておきます。
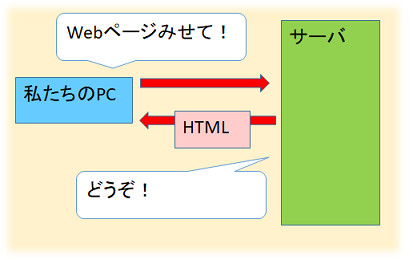
Webページを見たい時、私たちはURLを入力したり、リンクをクリックして目的のページを表示させます。 この時、裏では私たちのPCがサーバと呼ばれるものとやり取りをしています。 専門的な言い方でHTTP通信をしているといいます。
サーバにはHTMLファイルが格納されており、このサーバにあるHTMLファイルの情報を 取得することで、私たちは目的のWebページが見られます。

実際にはファイルのやり取りではなく、ファイルの中身をやり取りしています。
つまり、私たちのPC(以下ローカルPC)がサーバに対して「HTMLファイルの情報がほしい!」と リクエストをして、 それに対してサーバがレスポンスしていることになります。
そして、このローカルPCのリクエスト方法には2種類のリクエスト方法があります。それがGETとPOSTです。
GETとは
GETもPOSTも、サーバとHTTP通信をしてWebページの情報を取得するのに使われますが、 両社はリクエストの仕方で差があります。
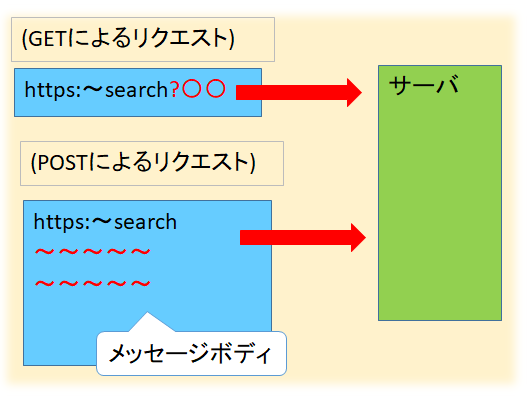
GETによるリクエストは、URLの末尾に情報を付加してリクエストをします。 付加する情報はクエリストリングと呼ばれ、URLの?以降に付加します。
https://www.google.co.jp/search?q=test
この例はGoogleの検索画面(https://www.google.co.jp/search)に、 「test」という検索キーワードを付加してリクエストしています。
このように、GETによるリクエストとは、URLに情報をくっくけて サーバとHTTP通信をします。 私たちが普段何気なく行っているネットサーフィンや調べものの多くが、 GETによるリクエストです。
POSTとは
POSTによるリクエストもGET同様に、情報を付加してサーバとHTTP通信をするのですが、 URL末尾に情報を付加したGETとは違い、POSTはメッセージボディと呼ばれるところに 情報を付加します。

GETもPOSTも情報を付加できますが、付加する場所が違うのですね。
GETとPOSTの違い
GETとPOSTは情報を付加する場所が違うのですが、付加する場所が違うとどうなるのでしょうか。 結論からいうと、情報を付加する場所は安全性(セキュリティ)に関係します。
GETのようにURL末尾に情報をつけてしまうと、ログとして様々な所に情報が残ってしまいます。 例えば、Webサーバやファイアウォールのアクセスログなどでしょうか。 ブラウザのキャッシュなどもそうですね。
悪意のある者がこれらのログを取得して、悪用してしまう危険があるので、 パスワードなどの重要な情報は、通常GETによるリクエストはしません。
一方で、POSTのリクエストのようにメッセージボディに情報を付加すれば、 ログは残らないので、悪用される危険は下がります。
ログイン情報やお問い合わせフォームなど、ログを残したくない情報をサーバにリクエストする場合は、 このPOSTによるリクエストが一般的です。
よって、GETとPOSTのどちらを使うのかは、どのような情報を扱うかによって異なってきます。







