【HTML5】<header>タグと<footer>タグの使い方
HTML5で登場した<header>タグや<footer>タグの使い方についてのご紹介です。
footerタグは似たようなものはありませんが、headerタグはheadタグと間違いやすいです。 しかし、これらは異なるものです。従来のheadタグとのちがいや、header・footerタグの使い方についてご説明します。

headerタグとは
headerタグとは名前の通りサイト内でヘッダーとなるものです。 よく使われるのは、サイト名やグローバルナビ、記事内での見出しに対して使われたりします。
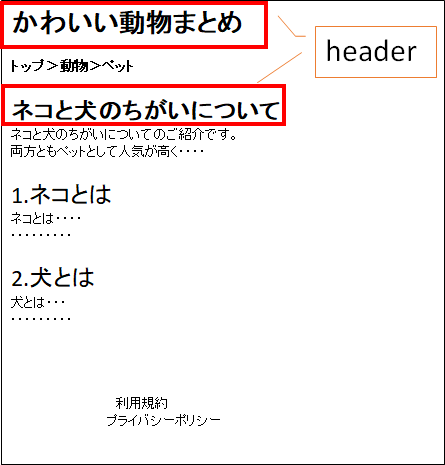
headerタグを使った簡単な例を見てみましょう。

この例はサイト名の「かわいい動物まとめ」と、見出し(h1タグ)の「ネコと犬のちがいについて」に対して headerタグを使っています。
このように、headerタグは複数で使うこともできます。 html5以前では、div要素でクラス名をheaderにして使っていた箇所が、HTML5のheaderタグになることが比較的多いです。
headタグとのちがい
HTML5で新登場したheaderタグですが、従来のheadタグと名前が非常に似ています。 headタグはbody要素より前に記述し、titleタグ以外はブラウザ画面に表示されません。
headタグの主な使い方としては、meta要素の記述や、cssファイルの読み込みなどで使われます。
一方で、headerタグはbody要素内に記述し、headerタグで書いた内容はブラウザ画面に表示されます。 「ブラウザ画面上で見える中でヘッダーとなるもの」がheaderタグとなります。
よって、この2つは用途が異なるので従来のhead要素を消す必要はありません。 headerタグを新しく導入する場合は、body要素内にheaderタグを追加する形となります。
headerタグの使い方
実際にheaderタグを使ったソースコードの書き方をご紹介します。 サイト名(かわいい動物まとめ)とh1タグにheaderタグを使った例です。
<header>
<div>かわいい動物まとめ</div>
</header>
<article>
<nav>トップ>動物>ペット</nav>
<header>
<h1>ネコと犬のちがいについて</h1>
</header>
<p>
ネコと犬のちがいについての説明です。
両方ともペットとして人気が高く・・
</p>
<section>
<h2>ネコとは</h2>
<p>・・・・</p>
</section>
<section>
<h2>犬とは</h2>
<p>・・・・</p>
</section>
</article>
article要素の外側にあるheaderはサイト全体のヘッダーとなるサイト名をheaderタグで囲っており、 内側にあるheaderは記事全体のヘッダーとなるh1タグを囲んでいます。
上記例にはありませんが、グローバルナビゲーションがあるサイトの場合は、 これもサイト名と同じくheaderタグで囲むことも多くみられます。
headerタグで囲む箇所は、個人の運用の仕方や、サイト内容・記事内容によって多少変わってきます。
例えば、上記のソースコードでパンくずリスト(トップ>動物>ペット)を、article要素の外に出して、 一つ目のheaderに追加する書き方もあります。
また、1つ目のheader内のサイト名は、div要素ではなくh1タグで囲む書き方をしているサイトもあります。
footerタグとは
footerタグとはサイトやページの末尾にくるものです。 サイトの下部にある利用規約・プライバシーポリシーや、記事の最後にある関連情報などによく使われます。
footerタグを使った簡単な例を見てみましょう。

記事末尾の「関連情報」と、サイト全体の末尾の「利用規約・プライバシーポリシー」に対して footerタグを使っています。
headerタグ同様に、footerタグも複数で使うこともできます。 html5以前では、div要素でクラス名をfooterにして使っていた箇所が、HTML5のfooterタグになることが比較的多いです。
footerタグの使い方
実際にfooterタグを使ったソースコードの書き方をご紹介します。 記事末尾の「関連情報」と、サイト全体の下部にある「利用規約」をfooterタグを使って囲む例です。
<article>
<h1>ネコと犬のちがいについて</h1>
<p>
ネコと犬のちがいについての説明です。
両方ともペットとして人気が高く・・
</p>
<section>
<h2>ネコとは</h2>
<p>・・・・</p>
</section>
<section>
<h2>犬とは</h2>
<p>・・・・</p>
</section>
<footer>
<p>関連情報</p>
</footer>
</article>
<footer>
<p>利用規約</p>
</footer>
2つのfooterタグを使っていますが、article要素の内側と外側にあることに注目です。
article要素の内側のfooterは記事によって変わるものを含めます。 関連情報や関連ページは、記事によってちがってくるのでarticle要素内に入れるのが良いです。
一方で、article要素の外側にあるfooterは記事に関係なく、サイト全体で共通のものを含めます。 利用規約やプライバシーポリシーなどは記事に限らず共通なので、article要素の外側にしておくのが良いです。
headerタグ同様に、footerタグで囲む箇所は、個人の運用の仕方や、サイト内容・記事内容によって変わってきます。
例えば、各記事の最後にツイッターなどのシェアボタンを配置している場合は、これを記事内のfooterで囲むこともできます。
逆に、記事内に関連情報などフッターとなるものがない場合は、無理にfooterタグを使う必要はありません。
headerタグとfooterタグを使った書き方
headerタグとfooterタグの両方を使った書き方をまとめます。
headerタグは記事内・サイト全体のヘッダーとなる箇所を囲み、 footerタグは記事内・サイト全体のフッターとなる箇所を囲みます。
<header>
<div>かわいい動物まとめ</div>
</header>
<article>
<nav>トップ>動物>ペット</nav>
<header>
<h1>ネコと犬のちがいについて</h1>
</header>
<p>
ネコと犬のちがいについての説明です。
両方ともペットとして人気が高く・・
</p>
<section>
<h2>ネコとは</h2>
<p>・・・・</p>
</section>
<section>
<h2>犬とは</h2>
<p>・・・・</p>
</section>
<footer>
<p>関連情報</p>
</footer>
</article>
<footer>
<p>利用規約</p>
</footer>
article要素内にあるheader・footerは記事により内容が変わってきますが、 article要素外にあるheader・footerはサイト全体で共通となります。
HTML5で新登場したheaderタグ・footerタグですが、必ず使用しなければいけないものではありません。 SEO的にも使ったから有利というわけではないので、囲む範囲がわからなければ、無理して使う必要はないかと思います。







