【HTML / metaタグ】descriptionの使い方・書き方まとめ
HTMLにおけるmetaタグの1つ、descriptionの使い方や書き方のまとめです。 最も重要なことを簡潔にまとめてあります。
①クリック率UPを助ける
②設定しないと自動生成
descriptionとは
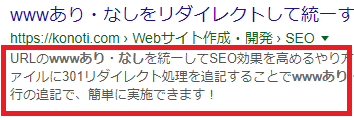
meta descriptionとは検索結果画面に表示する説明文です。 これは聞くより見る方が早いので画像を用意しました。

このように、metaタグのdescriptionは検索結果画面のタイトルの下に表示される説明文の役割があります。 文字数はスマホでは50文字、PCでは120文字程度までといわれています。
meta descriptionを設定したからといい、直接的なSEO効果はありません。 ただ、ユーザの目を引く・クリックされやすくなるということが期待されるので、 ページ内容に沿ったものを記述するのが望ましいです。
例えば、ユーザは検索エンジンで何かを調べるとき、検索キーワードを入力して検索をしますが、 そのキーワードがmeta descriptionに含まれていると太字になります。
また、meta descriptionを設定していないと、検索エンジンが自動でページの内容を表示します。
descriptionの使い方
meta descriptionはページ内容をユーザに適切に伝えるために使います。 検索結果に表示されるタイトルがクリックされるのをサポートするためです。
ユーザの目につきやすい位置に表示されるので、ページ内容をアピールして、 クリック率を上げるために使われます。
また、headタグ内容をphpなどで外部ファイルとして共通化している方向けになりますが、 meta descriptionは各ページで固有となるため、共通化しておくことができません。 共通化する場合は、meta descriptionは設定せず、検索エンジンの自動生成に任せることになります。
descriptionの書き方
descriptionは以下のように、HTMLでheadタグ内に書きます。
<meta name="description" content="表示される内容を書く">
このままコピペで使用できます。 表示内容は各ページに沿ったものにして下さい。







