【HTML】OGPを設定してSNSでサムネイル画像を使う
SNSでシェアされた記事を魅力的にみせるOGP設定のまとめです。 headタグに数行OGP設定を追加することで、シェアされる記事の見せ方を、好きなようにカスタマイズできます。 SNSで自分のサイトや投稿記事をアピールするには、必須の設定です。

OGPとは
OGPとは、SNSで記事がシェアされるときに、その記事のシェアのされ方を自分好みに設定できる仕組みのことです。 具体的には、シェアされる記事のタイトルや説明などを、好きなようにカスタマイズできます。 サムネイル画像を設定することもできます。
例えば、TwitterでOGPありとなしを比較してみます。Twitterではツイートすると普通はこのようになります。

しかし、OGPを設定すると以下のようなサムネイル画像とタイトルなどが入ります。

OGPありとなしでは、どちらがクリックしてもらいやすくなるかは明らかですよね。
このように魅力的なOGPですが、その設定はHTMLで行います。 HTMLファイルのheadタグ内に、OGP用のmetaタグを追記して設定をするのです。
また、OGPには大きくわけて2種類の設定があります。 1つは各SNSで共通して必要な設定で、記事タイトルや画像、説明など基本的な設定をします。 2つ目は各SNS独自の設定です。TwitterならTwitterカードと呼ばれるTwitter専用のOGPがあります。
よって、OGPの設定は「基本設定+利用している各SNS独自の設定」という構成になります。
OGPの設定方法
OGPは各記事内のheadタグ内に記述します。 SNSで共通して必要な設定と、各SNS独自の設定をご紹介します。
各SNSで共通な基本設定
ここでは、各SNSサービスで共通して必要な設定をheadタグに記述します。 共通設定ということで、シェアされる記事の基本的な情報を設定することになります。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<meta property="og:title" content="記事のタイトル" />
<meta property="og:url" content="記事のURL" />
<meta property="og:image" content="画像のURL" />
<meta property="og:description" content="記事の説明" />
<meta property="og:type" content="記事の種類" />
<meta property="og:site_name" content="サイト名" />
</head>
headタグをこのように追記・修正します。 最初のhead prefix~というのは、OGPをこれから使うという宣言みたいなものです。 既にあるheadタグにprefix~を追加する形になります。 また、この記述は省略しても問題なくOGP設定を行えますが、書いておくのが正式な書き方です。
では、上から順番に各meta要素の説明をしていきます。例もご用意してあるので、参考にどうぞ。
title
記事のタイトル名です。省略するとheadタグ内にあるtilteタグ(metaではない方)が設定されます。 文字数の制限はありませんが、あまり長いと最後の方が見切れます。
例)
<meta property="og:title" content="【HTML】OGPを設定してSNSでサムネイル画像を使う" />
url
記事のURLです。相対パス(../../mainなどの形式)ではなく、絶対パス(http~の形式)で記述します。
例)
<meta property="og:url" content="https://test.com/aaa/bbb/ccc.html" />
image
記事のサムネイル画像です。ここで設定した画像が、シェアされたときに表示される画像となります。 シェアされる画像は目に入りやすいので、記事内容に沿った適切な画像を設定したいところです。
こちらもurlと同様に、絶対パス形式で記述します。
例)
<meta property="og:image" content="https://test.com/aaa/bbb/image/gazou.jpg" />
description
記事の説明です。記事の内容を要約して記述します。文字数制限はありませんが、長すぎると後ろが省略されてしまいます。
なお、descriptionを省略すると、記事内のテキストが自動で表示されます。 記事の紹介なので、自分で設定する方が良いでしょう。 facebookでは必須の設定だそうです。
例)
<meta property="og:description" content="OGP設定のご紹介です。Twitterなどで・・・" />
type
記事の種類です。複数のタイプがありますが、実際によく使われるのは「website」と「article」です。 トップページの場合はwebsiteを、それ以外の記事ページの場合はarticleを設定します。
例)
<meta property="og:type" content="article" />
<meta property="og:type" content="website" />
site_name
サイト名です。
例)
<meta property="og:site_name" content="KONOTI" />
Twitter独自の設定
Twitterでシェアされたときに設定するTwitter独自のOGP設定です。 SNS共通の設定に加えて、これらの設定も必要になります。
<meta name="twitter:card" content="Twitterのカード種類" />
<meta name="twitter:site" content="@ユーザー名" />
他にもTwitter独自のOGP設定はありますが、まずはこの2つを設定しておくと良いです。
card
Twitterのカード種類です。Twitterカードとは、シェアされたときに表示されるもので、 このカードに画像やタイトルなどが埋め込まれます。 下の画像の赤枠で囲まれたのがそうです。

Twitterカードは4種類ありますが、サイト・ブログでよく使われるのは summaryカードと、summary_large_imageカードの2種類です。
この2つの違いは画像サイズと文字のバランスです。 両者とも画像と文字が表示されますが、 Summary large imageカードのほうが画像サイズが大きく、文字が少なめとなっています。 どちらが良いというのは、その記事内容や使用画像によって変わってくるので、一概にこっちが良いとはいえません。 記事によって使い分けると良いかと思います。
ちなみに、上の画像はsummaryカードです。
例)
<meta name="twitter:card" content="summary" />
<meta name="twitter:card" content="summary_large_image" />
site
Twitterのユーザ名を@形式で記述します。

なお、これは省略することも可能です。 これを設定すると、シェアされたときにTwitterカードの下部分にユーザ名が表示されます。
例)
<meta name="twitter:site" content="@konoti_info" />
その他
この2つの他にもTwitter独自のOGP設定として、title、url、description、imageなどがあります。 しかし、これらは各SNSで共通に設定するものと同じです。 よって、わざわざあらためて設定する必要はないので、ここでは割愛します。
OGPの確認方法
確認はわざわざ自分でシェアする必要はありません。 確認用のサイトが用意されているので、それを利用するのが簡単かつ確実です。
Twitterカードの確認
Twitterカードの設定が完了したら、以下のサイトで正常に設定できているか確認できます。 自分で記事をツイートする必要がないので非常に便利です。
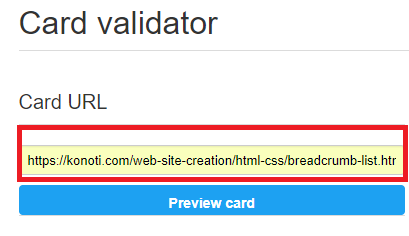
英語ですが、使い方は非常に簡単です。まずは左側にある枠にURLを入力して、青ボタンを押下します。

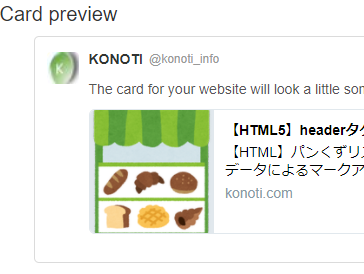
結果が右側に表示されます。

画像が表示されなかったりしたら、設定や画像パスなどを見直してみてください。
なお、記事や画像をアップロードした直後は反映されないときがありました。 反映されないと思ったら、少し時間をおいてみると良いかもしれません。







