【HTML】ソースコードに色をつけるシンタックスハイライト「Prism.js」の使い方
- 作成日:2018/06/18
ホームページでソースコードを載せるときに色をつけて見やすくする方法です。 色々なやり方がありますが、今回はPrism.jsというものを利用します。

Prism.jsとは
Prism.jsとは各プログラミング言語のソースコードに色をつけることができるシンタックスハイライトの1つです。 JavaScriptのライブラリとして無料で提供されています。


この例は黒を基調にした色ですが、他にも様々なテーマカラーがあります。
また、ソースコードに色をつけられるのはPrism.js以外にも 「SyntaxHighlighter」や「highlight.js」などがありますが、 SyntaxHighlighterは重く、highlight.jsは行番号やハイライト機能がなかったりします。
Prismは軽量で、かつ行番号・ハイライト機能をもっているとのことなので、 今回はこちらをご紹介します。
Prism.jsのダウンロード
以下のURLからダウンロードできます。 英語ですが、1つずつ解説していきます。
まずは右上のDownloadを押します。

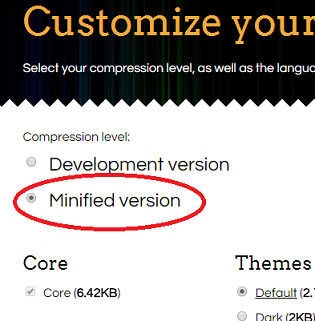
ダウンロードする項目をチェックしていきます。最初の項目は「Compression level」ですね。 「Development version」は通常版、「Minified version」は最適化版です。 Prismの機能自体を改造しないなら「Minified version」で十分です。

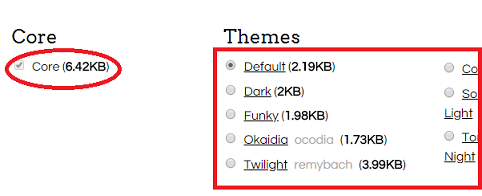
続いてソースコードの文字色と背景色を決めます。 「Core」にチェックをいれて、好きな色のThems(テーマカラー)を選びます。

ThemsはDefaultを含めて8種類あり、Themsを選ぶとページ下部にサンプルが表示されます。 いちいち下にスクロールして往復するのが大変なので、以下にサンプルをまとめました。
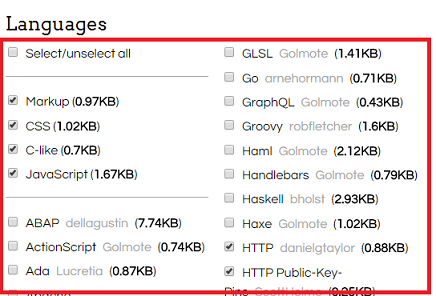
続いて色をつけたい言語を選びます。「Markup」はHTMLのことです。 自分が使う予定のあるプログラミング言語を選んでおきましょう。

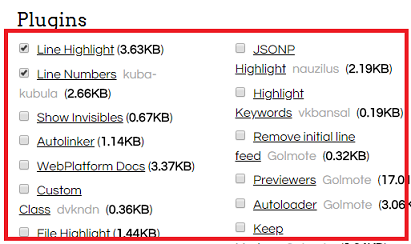
次は拡張機能の追加です。 入れなくても支障はありませんが、あると便利な機能が揃っています。

よく使われている機能は以下のようなものです。
- Line Highlight・・・行をハイライトする
- Line Numbers・・・行番号を表示する
- Show Language・・・言語名を表示する
少しマイナーかもしれませんが、私は「Copy to Clipboard Button」も選びました。 コピーボタンが表示され、すぐにソースコードをコピーできる機能です。
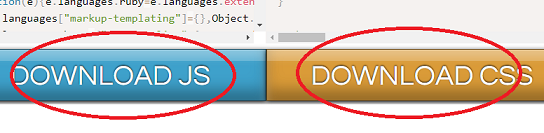
最後に「DOWNLOAD JS」と「DOWNLOAD CSS」ボタンを押下して、jsファイルとcssファイルをダウンロードします。

以上でPrismのダウンロードは完了です。
Prism.jsの使い方
Prismを使うにはダウンロードしたprism.jsファイルとprism.cssファイルを、 HTMLファイルのheadタグやbodyタグ内で読み込みます。
<link rel= "stylesheet" href="css/prism.css">
<script src="js/prism"></script>
ピンク色の箇所はパスなので、prism.cssとprism.jsがある場所を指定してください。
ただ、これらのファイルを読み込んだだけではソースコードの色は変わりません。 少しだけやることがあります。
ソースコードの色を変える
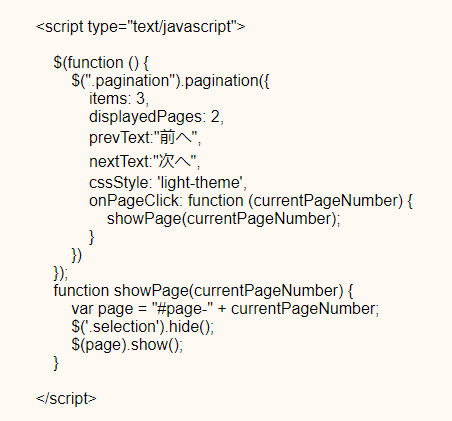
ソースコードに色をつけるにはpreタグとcodeタグを使います。具体的には以下のようにします。
<pre><code class="language-Markup">
<p>ソースコード例1</p>
<p>ソースコード例2</p>
</code></pre>
preタグとcodeタグでソースコードを囲みます。 pタグの「<」や「>」はエスケープして記述しましょう。
そして、codeタグにはlanguage-言語名というクラス名をつけます。 言語名は色をつけたいソースコードの言語を指定します。 上記の場合はHTMLのソースコードなのでMarkupとなります。
言語名はダウンロード画面で指定した「Languages」に全て記載されています。 他にもJavaScriptやPHPなどがありましたね。
行番号を表示する
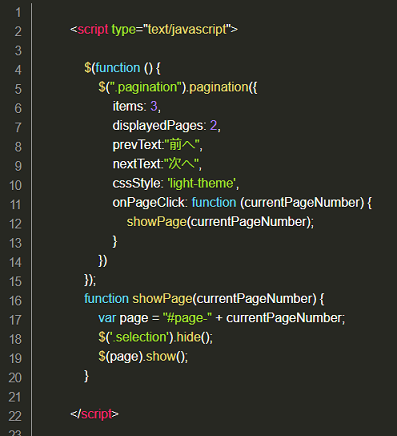
続いてソースコードに行番号を追加してみます。preクラスにline-numbersというクラス名を追加してください。
<<pre class="line-numbers"><code class="language-Markup">
<p>ソースコード例1</p>
<p>ソースコード例2</p>
</code></pre>
このように、行番号が追加されます。
行をハイライト表示する
行をハイライトにして目立つようにする方法です。例えば、4行目をハイライトにしたい場合は data-line="行数"をpreタグに追記します。
<pre class="line-numbers" data-line="4"><code class="language-Markup">
<p>ソースコード例1</p>
<p>ソースコード例2</p>
</code></pre>
複数行をまとめてハイライト表示するには以下のようハイフン(-)でつなぎます。ここでは4~5行目をハイライトにしました。
<pre class="line-numbers" data-line="4-5"><code class="language-Markup">
<p>ソースコード例1</p>
<p>ソースコード例2</p>
</code></pre>
さらに行を飛ばして4~5行目と7行目をハイライトにするにはカンマ(,)で区切り以下のようにします。
<pre class="line-numbers" data-line="4-5,7"><code class="language-Markup">
<p>ソースコード例1</p>
<p>ソースコード例2</p>
</code></pre>
ハイライトの色を変えたい場合はprism.cssをカスタマイズすると変更できるので、興味がある方はいじってみると良いですね。







