【HTML5】<section>タグと<article>タグの使い方
HTML5で登場した要素「section」や「article」の使い方についてのご紹介です。
従来のdiv要素とのちがいや、sectionやarticleの使い方やちがいについて、 例を用いてわかりやすくご説明します。

sectionタグとは
sectinとはひとまとまりになるものです。 文章の中の、章や節などを一つのまとまりするときに使います。
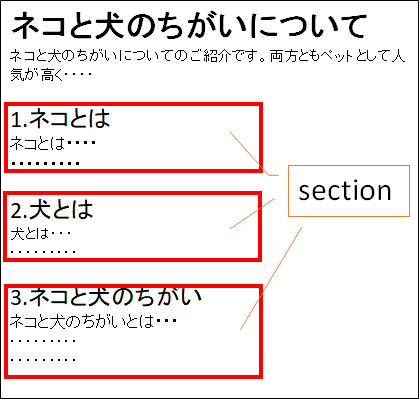
例えば、あるページにsectionタグを使うとこのようになります。

1の「ネコとは」、2の「犬とは」、3の「ネコと犬のちがい」は全てひとまとまりになるものです。 これらはsectionタグで囲むことが可能です。
また、sectionタグはhタグを含むことが推奨されており、 sectionの中にsectionを書いて入れ子にすることもできます。
articleタグとは
articleタグとは1つの記事として成り立つものです。 articleで囲まれた箇所は、それだけで内容が完結する必要があります。

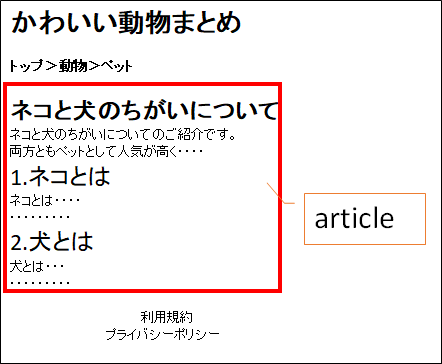
このように、1つの記事として成立するものはarticleタグで囲むことが可能です。
画像の例だと、サイト名やパンくずリストなどの部分と、利用規約などの部分を除いた 記事の内容全体をarticleで囲んでいます。
画像にはありませんが、サイドバーなどは記事とは別のものなので囲みません。
sectionタグとarticleタグのちがい
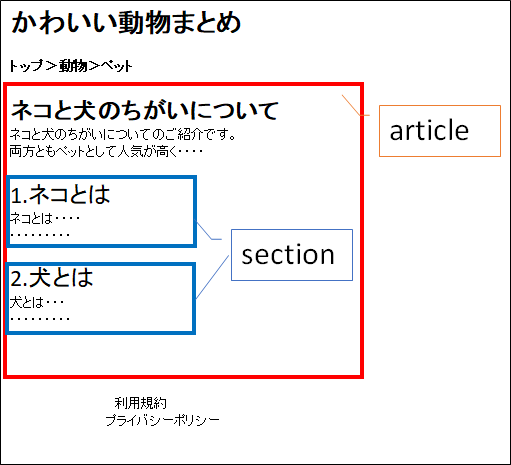
sectionタグとarticleタグは、どちらもひとまとまりになるという意味では同じ要素です。 ただ、そのまとまりになるレベルがちがうのです。
articleタグで囲まれたものは、それだけで1つの記事として完結する必要があります。 章や節などの記事の1部分をarticleで囲んではいけません。
逆に、章や節などの記事の1部分を囲む場合はsectionタグを使います。

基本的には、articleタグの中にいくつかのsectinタグが入るということになります。
※厳密にはsectionの中にarticleを入れることも可能ですが、稀なケースなので割愛します。 基本はarticle>sectionと考えて良いと思います。
div要素とのちがい
HTML5以前は、まとまりを囲むときはdiv要素を使っていたと思います。 HTML5でもdiv要素は使えますが、sectionやarticleとの使い分けが重要です。
divを使って囲んだ場合、その囲んだ範囲に意味はありません。 articleは1つの記事を、sectionは章や節を表しますが、divに意味は何もないのです。
よって、囲むときにarticleやsectionなど適切な要素が見当たらない場合は、divを使うということになります。 例えば、囲んだ範囲に意味はないけど色や線を使って装飾したいときなどはdivを使います。
sectionタグとarticleタグの使い方の例
実際にソースコードを見ながら、sectionタグやarticleタグの使い方を見ていきましょう。 まずは簡単な例からご説明し、その後別パターンの書き方もご紹介します。
基本的な使い方
まずは基本的はパターンのご紹介です。h1はヘッダー要素囲み、h2からsectionで囲むようにしてあります。
<article>
<header>
<h1>ネコと犬のちがいについて</h1>
</header>
<p>
ネコと犬のちがいについての説明です。
両方ともペットとして人気が高く・・
</p>
<section>
<h2>ネコとは</h2>
<p>・・・・</p>
</section>
<section>
<h2>犬とは</h2>
<p>・・・・</p>
</section>
<section>
<h2>ネコと犬のちがい</h2>
<p>・・・・</p>
</section>
</article>
h1はheaderで囲み、h2からsectionで囲んでいます。 仮にh2の中にh3、h4などがあってもこれらはsectionでは囲まずにしています。
h1タグはheaderという要素で囲んでいますが、このheaderもHTML5で新登場した要素です。 記事内のヘッダーとなる部分に使用します。
sectionタグは章や節のまとまりなので、hタグを含めるのが一般的です。 上記の場合だと、h2タグを含めたまとまりを囲んでいます。
上の例だと省略されていますが、articleより上にはサイト名やパンくずリストなどのナビゲーションを書きます。 また、articleより下には「利用規約・プライバシーポリシー」などの記事とは別のものを書きます。
HTML5を使う場合、私はこの書き方を推奨しています。複雑になりすぎず、かつ簡易的にもなりすぎずバランスが良い書き方だと思うからです。
h1をsectionタグに含めた簡易的な使い方
h1タグをsectionタグに含めて、大きなsectionを使う方法もあります。 先ほどとは異なり、かなりすっきりする簡易的な書き方となっています。
<article>
<section>
<h1>ネコと犬のちがいについて</h1>
<p>
ネコと犬のちがいについての説明です。
両方ともペットとして人気が高く・・
</p>
<h2>ネコとは</h2>
<p>・・・・</p>
<h2>犬とは</h2>
<p>・・・・</p>
<h2>ネコと犬のちがい</h2>
<p>・・・・</p>
</section>
</article>
先ほどはh2タグからsectionで囲みましたが、これはさらに1つ上の階層のh1タグから囲んでいます。 この書き方は、記事内でsectionを複数使わないため、簡易的な書き方であることが利点です。
例えば、1つのサイト・ブログの記事を複数人で書いたりする場合、全員がsectionタグについて知識があるとは限りません。 sectionタグは人によっては囲む箇所が異なったりするので、統一性がとれない場合もでてきます。
そのようなときに、sectionタグを大きなまとまりにしておくと、運用が楽になるのです。
ただし、h1タグから囲むと少し範囲が大きすぎるので、 もう少し章や節に対してsectionタグを使うほうが、構造的に良いかと思います。
sectionタグにh1タグは必須なのか
よく「sectionタグには必ずh1タグを入れるべき」と聞きますが、必須ではないと思います。 sectionタグには確かにhタグは入れるべきですが、それがh1でなければいけないわけではありません。
大きなアクセスを集めているサイトでも、sectionタグにh1タグを入れていないサイトは多々あります。 ただ、記事の内容や運用面などを考慮して、h1タグをsectionに含めるのはありだと思います。 決してh1を含めるのが間違いというわけではありません。
h3もsectionタグで囲む詳細な使い方
簡易的な書き方とは逆に、さらに細かくsectionで囲む書き方もあります。 h2だけではなく、h3までもsectionで囲むやり方です。
<article>
<header>
<h1;ネコと犬のちがいについて</h1>
</header>
<p>
ネコと犬のちがいについての説明です。
両方ともペットとして人気が高く・・
</p>
<section>
<h2>ネコとは</h2>
<p>・・・・</p>
<section>
<h3>ネコの特徴</h3>
<p>・・・・</p>
</section>
</section>
<section>
<h2>犬とは</h2>
<p>・・・・</p>
<section>
<h3>犬の特徴</h3>
<p>・・・・</p>
</section>
</section>
</article>
sectionタグは入れ子にできるので、sectionの中にsectionがあっても問題ありません。 ただし、構造的に間違いではないのですが、h3までsectionで囲むのは少し細かすぎる気もします。
私が思う素晴らしいサイト・ブログを拝見しても、h2までは囲っていてもh3まで囲んでいるサイトはあまり見受けられません。
まとめ
articleタグは1つの記事として完結する範囲を囲むのでそれほど悩むことはありませんが、 sectionタグは少し囲む範囲が難しいです。
記事の内容や運用面によって、どこをsectionタグで囲むのかちがってくるからです。 先ほどの例のように、h2からsectionで囲む場合もあれば、h1から大きくsectionを使う場合もあるのです。
また、sectionタグは範囲決めが難しいので、articleタグは使ってもsectionタグを使わないサイトもあります。 SEO的にもsectionタグを使う方が有利というわけではないので、無理やり使わないのも一つの手です。
sectionタグは一概にこれだ!というのは難しいのが現状なので、自分のサイトや運用にあった使い方をするのが良いと思います。







