【初心者講座】どっちを使うの?似ているJavaScriptとPHPの違い
プログラム言語のJavaScriptとPHPは似ていて、どちらで記述したら良いのか迷います。 ここでは、JavaScriptとPHPの特徴と、使う場面を分かりやすくご紹介します。

JavaScriptとPHPの違い
PHPとJavaScriptはどちらもWebページに動きを待たせることができるプログラム言語です。 HTMLだけでは、ボタンを押したときの処理など、動きのある動作は実現できないので、 そのような時にJavaScriptやPHPをHTMLに埋め込んでいきます。
JavaScriptとPHPですが、両者は処理が実行される場所が違います。 JavaScriptはWebページを見ているユーザのPCで実行されますが、 PHPはサーバで実行されます。
これを知るには、Webページの仕組みを少し知る必要があるので、 必要な個所だけ、わかりやすくご説明します。
Webページを閲覧するときの仕組み
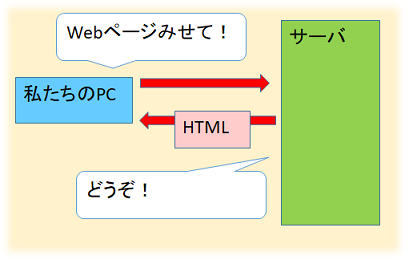
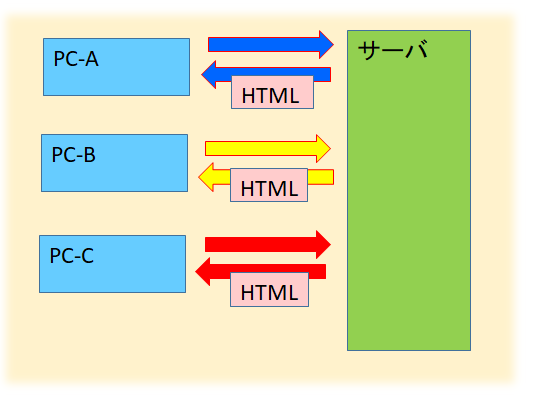
Webページを見るとき、私たちはURLを入力したり、リンクをクリックしてWebページを見ようとします。 Webページはサーバと呼ばれる場所に格納されているので、サーバからWebページの情報を取得する必要があります。

サーバからもらうWebページの情報とはHTMLファイルの内容です。(HTMLファイルそのものではありません)。 私たちのPCでは、もらったHTMLファイルの内容を読み解き、 私たちに表示します。(以下、私たちのPC=ローカルPC)
普通のHTMLファイルなら良いのですが、HTMLファイルにJavaScriptやPHPが埋め込まれていると、 ローカルPCは一仕事必要です。これらの処理を実行しなければいけないからです。 ここでJavaScriptとPHPの違いがでてきます。
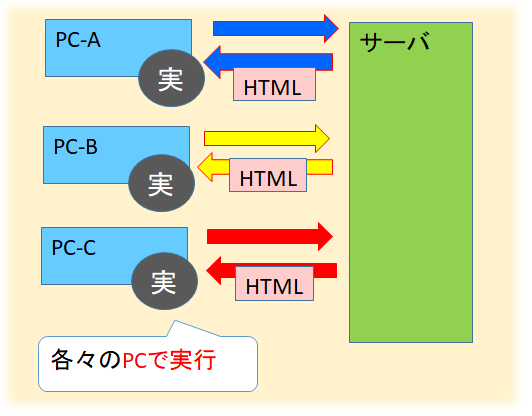
JavaScriptが実行される仕組み
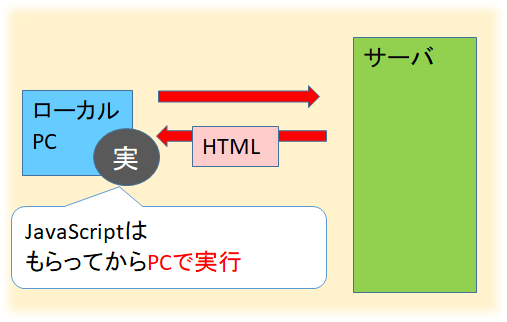
JavaScriptで書かれた処理は、サーバからユーザのローカルPCに、HTMLファイルの情報が 渡った後で実行されます。

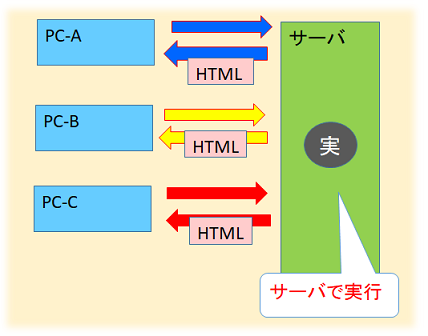
PHPが実行される仕組み
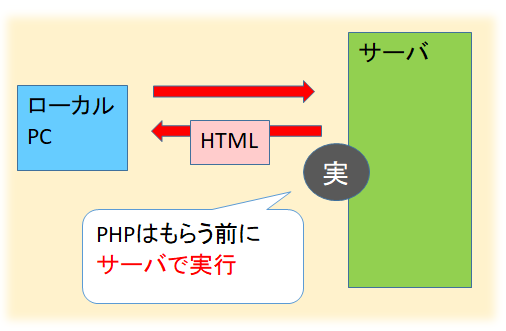
それに対して、PHPで書かれた処理は、サーバで実行されます。 サーバがローカルPCにHTMLファイルの内容を渡す前にPHP処理が実行されるので、 ローカルPCではPHP処理はしません。

つまり、JavaScriptとPHPでは処理される場所(順番)が違うのです。 HTMLファイルにJavaScriptとPHPの両方が埋め込まれている場合は、 PHP処理(サーバ側)をやった後で、JavaScript処理(ローカルPC)が行われます。
JavaScriptとPHPを使う場面
JavaScriptとPHPでは処理される場所が違うのですが、 場所が違うとどうなるの?というのが次の疑問ですよね。
処理される場所が違うとどうなるのかというと、 Webページでつけられる動きの種類に違いがでてきます。 JavaScriptに適した動きのつけ方と、PHPに適した動きのつけ方があるので、 それぞれの使いどころを見てみましょう。
JavaScriptを使う場面
JavaScriptの使いどころは、それぞれのローカルPCで動きを別にしたい時などです。
先ほどはローカルPCとサーバは1対1でしたが、 本来は世界中のローカルPCとサーバがやり取りをできる仕組みになっています。

つまり、サーバにあるHTMLファイルの情報は誰でも取得できるということですね。
ただ、ここで1つ問題がおきます。タイミングよく複数のPCで「同時に」HTMLファイルの内容をもらうとどうなるでしょうか。 他のPCと操作が混同してしまわないのでしょうか?
例えば、PC-AとPC-Bで同じWebページを開いていたとします。 PC-Aでボタンを押したとき、PC-Bでもボタンを押したことになると非常に困ります。 PC-Bでは何もしていないのに、勝手にボタンが押されてしまうわけですからね。
ここでJavaScriptの特徴が生かされます。JavaScriptで書かれた処理は 各々のローカルPCで処理されるので、 PC-Aで押されたボタンの処理は、PC-Aで実行されます。

このように、それぞれのPCで同期しない処理を実現したい場合はJavaScriptを使います。 凝ったもの・高度なものを作らず、ちょっとした動きをWebページに持たせたい場合は、大体JavaScriptで実現できます。
- ボタンを押したときの処理
- 選択リストを作ってユーザに選ばせる処理
- 動的にWebページの内容を変えたい時
- スクロールしたときの処理
PHPを使う場面
PHPの使いどころは、各ローカルPCで共通したい動きを実現したいときです。 例えば掲示板などがそうです。
PC-Aで書き込んだ内容はPC-Aだけで見れては意味がありません。 PC-B、PC-Cでも書き込んだ内容は見れる必要があります。
このようなときは、ローカルPCで処理をするJavaScriptではなく、 サーバで処理をするPHPを使って実現します。 ローカルPCにHTMLファイルの内容が渡る前に、サーバで処理をすることで、 どのローカルPCに渡っても同じ内容になるようにするわけです。

- 掲示板の書き込み・記事のコメントなどの処理
- ファイルアップロード処理
- 他のPCで実行された内容が反映される処理
まとめ
JavaScriptとPHPではどちらもWebページに動きをつけることができますが、 どのように動きをつけるかで使い分けましょう。
Webページを見ている人同士が影響しない動きを取り入れたい場合は、JavaScriptを使います。 JavaScriptで書かれた処理はローカルPCで動作するため、 各々のPC同士が影響を与えません。 言い換えれば、ボタンを押した人とそうでない人がいれば、表示されるWebページの内容は異なります。
一方で、掲示板の書き込みなど、他のPCで行った内容を別のPCでも反映されるようにするためには PHPを使います。PHPで書かれた処理は、HTMLファイルの内容がローカルPCに渡る前にサーバで処理されるため、 どのPCでも表示される内容は同じです。
最後に、これまではJavaScriptとPHPの違いと使いどころをご紹介してきましたが、 JavaScript・PHPどちらを使ってもできるものもあります。 例えば、HTMLファイルの出力などの基本処理は、PHPでもJavaScriptでも両方可能です。
そのような場合は、JavaScript・PHPのどちららを使っても良いのですが、 他の機能との兼ね合いや、Webサイトの構成などを考慮して 決めると、よりベストでしょう。 それでも悩ましい場合は、得意なほうで良いかと思います。







