【簡単】ページング機能で複数分割!jQuery「simplePagination」の使い方
- 作成日:2018/06/12
1つのWebページを複数ページに分割するページング機能の追加方法です。 ページネーションとも言いますね。ページが長い・ボリュームがある場合に便利な機能です。
一見難しそうに見えますが、ほぼコピペで使えるので導入は簡単です。 なるべく丁寧に説明していくので、ぜひ使ってみて下さい。

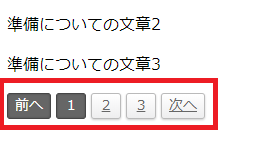
ページング機能のデモ
今回ご紹介するページング機能のデモです。
デモでは1つのWebページを3ページに分割していますが、 分割するページ数は自由に決められます。
simplePaginationはページ分割をするのにHTMLファイルを分割する必要はありません。 分割したい箇所をdiv要素で囲み、その要素に対してjQueryやCSSを使いページング機能を実現します。
長いページを分割すれば読み込み速度も速くなるので、ページが重いときなどにもおすすめのjQueryプラグインです。
simplePaginationのダウンロード
まずはページング機能を持つjQueryを入手しましょう。以下のURLへアクセスしてください。
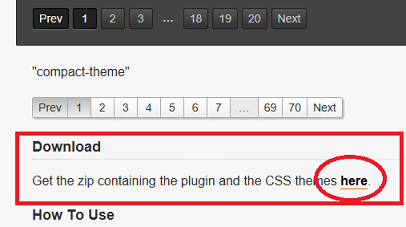
このページにsimplePaginationの仕様やダウンロードリンクがあります。 Download項目にあるhereを押下するとダウンロードが開始されます。

ダウンロードしたフォルダを開くといくつかファイルが入っていますが、使うのは以下の2つです。
- jquery.simplePagination.js
- simplePagination.css
これらのファイルは後でHTMLのhead部分で読み込むので、任意の場所に配置しておいてください。
ページング機能の追加
既存のページにsimplePaginationを使いページング機能を追加するやり方を説明します。 例として以下のようなWebページがあるとします。
<h1>ホームページにページング機能を追加しよう!</h1>
<h2>事前準備</h2>
<p>準備についての文章</p>
<h2>追加方法1</h2>
<p>追加方法1についての文章</p>
<h2>追加方法2</h2>
<p>追加方法2についての文章</p>
<h2>追加方法3</h2>
<p>追加方法3についての文章</p>
h1見出しが1つとh2見出しが4つある、ごく普通のWebページです。 この1つのページをsimplePaginationを使い複数のページに分割してみます。 どこで区切っても良いのですが、ここではh2見出し毎にページを分けてみます。
さて、実際にsimplePaginationを使っていくのですが、やることは以下の3つです。
- HTMLの編集
- JavaScriptの追加
- CSSの追加
難しいことはありません。1つずつ丁寧に見ていきましょう。
HTMLの編集
ここでは既存のHTMLファイルを修正していきます。
simplePaginationを読み込む
まずは先ほどダウンロードしたファイルを読み込みます。 HTMLファイルのhead要素に以下を追加してください。
<head>
//jQuery読み込み
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> //①
//simplePagination読み込み
<script type="text/javascript" src="js/jquery.simplePagination.js"></script> //②
//CSS読み込み
<link rel= "stylesheet" href="css/simplePagination.css"> //③
</head>
ピンク色の箇所はそれぞれのファイルがあるパスなので、ファイルを配置したパスに置き換えてください。
また、simplePaginationを使うにはjQueryも一緒に読み込む必要があります(①)。jQueryはsimplePaginationより先に読み込まないとうまく動かないので、 ①を読み込んでから②を読み込むようにしてください。
今回はheadタグ内にsimplePaginationなどを読み込んでいますが、 body要素を閉じる直前とかに読みこんでもOKです。
分割するページを設定
次に、現在1つになっているWebページを複数に分割するために、先ほどのHTMLにdiv要素を追加していきます。 具体的には以下のようにします。
//1ページ目
<div class="selection" id="page-1">
<h1>ホームページにページング機能を追加しよう!</h1>
<h2>事前準備</h2>
<p>準備についての文章</p>
</div>
//2ページ目
<div class="selection" id="page-2">
<h2>追加方法1</h2>
<p>追加方法1についての文章</p>
</div>
//3ページ目
<div class="selection" id="page-3">
<h2>追加方法2</h2>
<p>追加方法2についての文章</p>
</div>
//4ページ目
<div class="selection" id="page-4">
<h2>追加方法3</h2>
<p>追加方法3についての文章</p>
</div>
ピンク色が追加した箇所です。selectionクラスとid名がついたdiv要素を追加しています。 div要素で囲まれたところが1ページとなるため、上記では4つのページに分割されます。
ページ部分の追加
次にページ部分の追加をします。デモでいうところの以下のような箇所です。

これを追加するには、ページング機能をつけたいところに以下のHTMLを追加します。
<div class="pagination-holder clearfix">
<div id="light-pagination" class="pagination"></div>
</div>
ここではページの下部につけたいので、4ページ目の下に配置します。 全文は後ほど紹介します。
以上でHTMLの編集は完了です。
JavaScriptの追加
次にJavaScriptを追加します。以下のコードをHTMLファイルに追加してください。
<script type="text/javascript">
$(function () {
$(".pagination").pagination({
items: 3,
displayedPages: 2,
prevText:"前へ",
nextText:"次へ",
cssStyle: 'light-theme',
onPageClick: function (currentPageNumber) {
showPage(currentPageNumber);
}
})
});
function showPage(currentPageNumber) {
var page = "#page-" + currentPageNumber;
$('.selection').hide();
$(page).show();
}
</script>
このJavaScriptをbody要素を閉じる直前に追加します。
CSSの追加
この時点で既にページング機能は完成しているのですが、現時点では最初のページに1~4ページ全てが表示されてしまいます。 最初に1ページ目だけを表示させるには以下のCSSを追加します。
.selection {
display: none;
}
#page-1 {
display: block;
}
これは1~4ページ目をdisplay: noneで一旦全て非表示にして、 その後、1ページ目だけをdisplay: blockで表示させています。
まとめ
HTML・CSS・JavaScriptの編集・追加をまとめて書くと以下のようになります。
<head>
//jQuery読み込み
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
//simplePagination読み込み
<script type="text/javascript" src="js/jquery.simplePagination.js"></script>
//CSS読み込み
<link rel= "stylesheet" href="css/simplePagination.css">
</head>
<body>
//1ページ目
<div class="selection" id="page-1">
<h1>ホームページにページング機能を追加しよう!</h1>
<h2>事前準備</h2>
<p>準備についての文章</p>
</div>
//2ページ目
<div class="selection" id="page-2">
<h2>追加方法1</h2>
<p>追加方法1についての文章</p>
</div>
//3ページ目
<div class="selection" id="page-3">
<h2>追加方法2</h2>
<p>追加方法2についての文章</p>
</div>
//4ページ目
<div class="selection" id="page-4">
<h2>追加方法3</h2>
<p>追加方法3についての文章</p>
</div>
//ページング追加
<div class="pagination-holder clearfix">
<div id="light-pagination" class="pagination"></div>
</div>
//JavaScript追加
<script type="text/javascript">
$(function () {
$(".pagination").pagination({
items: 3,
displayedPages: 2,
prevText:"前へ",
nextText:"次へ",
cssStyle: 'light-theme',
onPageClick: function (currentPageNumber) {
showPage(currentPageNumber);
}
})
});
function showPage(currentPageNumber) {
var page = "#page-" + currentPageNumber;
$('.selection').hide();
$(page).show();
}
</script>
</body>
.selection {
display: none;
}
#page-1 {
display: block;
}
div要素のクラス名・id名を変えると色々なところを変更しなければならないので、 できれば変更しないで使うことをお勧めします。
simplePaginationの使い方
最後に、simplePaginationの使い方の紹介です。 上記で紹介したままでも十分使えますが、simplePaginationは細かい設定の変更ができるようになっています。
ダウンロードリンクがあったサイトに仕様が書かれていますが、主に変更することが多い箇所をピックアップしてご紹介します。
simplePaginationは以下のようなJavaScriptの値を変更できます。
<script type="text/javascript">
$(function () {
$(".pagination").pagination({
items: 3,//①
displayedPages: 2,//②
prevText:"前へ",//③
nextText:"次へ",//④
cssStyle: 'light-theme',//⑤
onPageClick: function (currentPageNumber) {
showPage(currentPageNumber);
}
})
});
</script>
各項目の簡単な説明は以下となります。
- ①・・・総ページ数
- ②・・・表示するページ数
- ③・・・戻るボタンのテキスト
- ④・・・進むボタンのテキスト
- ④・・・見栄え(light-theme、dark-theme、compact-theme)の何れか
見栄えの好みとかもあると思うので、ここの値を色々と変えて試してみると面白いかと思います。 また、この他にも追加・変更できる項目があるので、必要に応じて仕様に目を通しておくと良いでしょう。







