【HTML】外部ファイル化されたJavaScriptの読み込み方と記述場所
- 作成日:2018/06/22
- 更新日:2018/06/24
外部ファイル化されたJavaScriptをHTMLファイルで読み込む方法と、読み込み場所のまとめです。 HTML5で新登場したdefer属性とasync属性も合わせてご紹介します。

JavaScriptの読み込み方
外部ファイルになっているJavaScriptをHTMLファイルで読み込むには以下のように書きます。
<script type="text/javascript" src="js/sample.js"></script>
これは相対パスでsample.jsファイルを読み込む例です。
現在のファイルからみてjsフォルダ内のsample.jsを読み込んでいます。
また、絶対パスの読み込み方は以下のようになります。
<script type="text/javascript" src="https://konoti.com/js/sample.js"></script>「src=""」の箇所が絶対パス表記になっただけで、
どちらもsample.jsを読み込んでいるのは同じですね。
記述場所
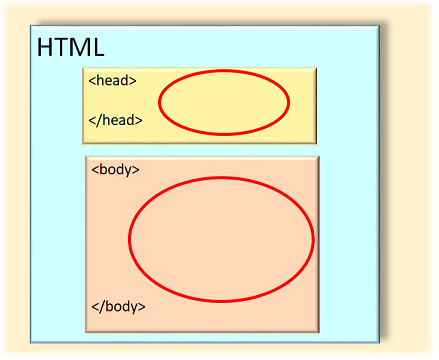
JavaScriptを読み込む場所は通常、HTMLファイル内のheadタグ内かbodyタグ内です。

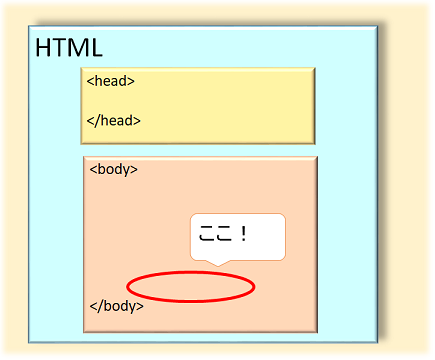
これらのタグ内ならどこで読み込んでも良いのですが、 後述するdefer属性やasync属性を使わないならばbodyタグを閉じる直前に読み込むのが良いとされています。

実際にソースコードで書くと以下のようになります。
<head>
<title>【初心者向け】JavaScriptについて - KONOTI</title>
</head>
<body>
<h1>JavaScriptについて</h1>
<p>文章A</p>
<p>文章B</p>
<p>文章C</p>
<script type="text/javascript" src="https://konoti.com/js/sample.js"></script>
</body>11行目のbodyタグを閉じる直前でJavaScript読み込んでいます。 このように、JavaScriptの外部ファイルはたった1行で簡単に読み込むことができます。
defer属性を使い非同期で読み込む
deferはHTML5で新たに追加された属性です。
JavaScriptを読み込むときにdeferという属性を追加することで、
ファイルの読み込みを非同期にすることができます。
詳しくは後ほどのJavaScriptとWebページの表示速度で触れますが、 非同期にすることでユーザの待ち時間をなくし、Webページの表示速度を速めることができます。
<head>
<script type="text/javascript" src="js/sample.js defer"></script>
</head>書き方は非常に単純で、ファイル名の後ろにdeferを付け足すだけです。
ここではsample.jsの後ろに書き足しています。
また、書く場所はheadタグ内です。
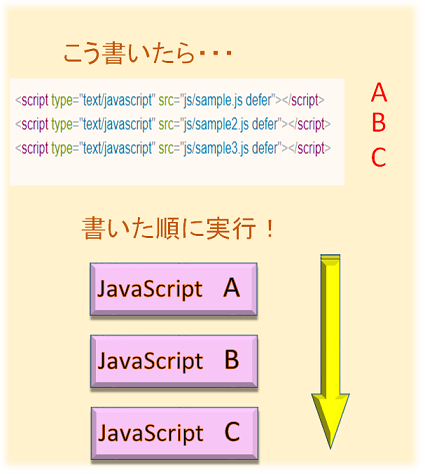
複数のJavaScriptファイルを読み込む場合、普通は書いた順に上から処理が実行されます。 非同期処理にするとファイルの実行順が指定できない場合もありますが、defer属性の場合は問題ありません。
相互関係がある複数のJavaScriptファイルを読み込むときでも、以下のように記述した順番に動きます。

類似したものにasync属性というものもあります。
async属性を使い非同期で読み込む
deferと同じくasyncもHTML5で新たに追加された属性です。
基本的にはdefer属性と同じくJavaScriptファイルを非同期に読み込むものなので、 こちらもWebページの表示速度を速める効果があります。
<head>
<script type="text/javascript" src="js/sample.js async"></script>
</head>書き方はファイル名の後ろにasyncを付け足すだけです。
ここではsample.jsの後ろに書き足しています。
こちらもheadタグ内に書きます。
デメリット
defer属性と似ていますが、async属性は1つだけデメリットがあります。
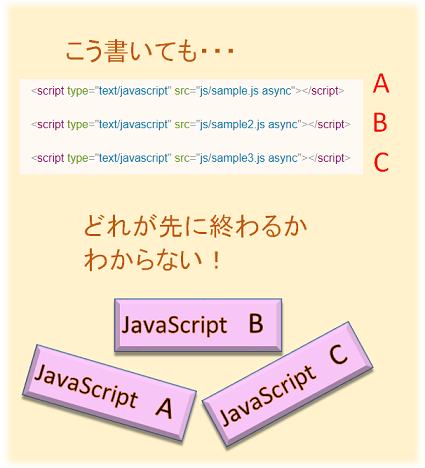
それは、async属性をつけたJavaScriptファイルは実行順を指定できないことです。 本来はscriptタグを書いた順に上から実行されますが、async属性をつけるとそれが順不同になります。

これが影響するのは複数のJavaScriptファイルを読み込む時です。 各JavaScriptファイルが完全に独立していれば問題ないのですが、 あるファイルを読み込んだ後に実行することを想定している場合はうまく動かない可能性があるのでご注意ください。
JavaScriptとWebページの表示速度
JavaScriptの読み込みはWebページの表示速度に関係してくる重要なものです。 少しだけ専門的なお話になりますが、なるべく簡単に解説していきます。
Webページの表示順
まずはWebページの表示について説明します。
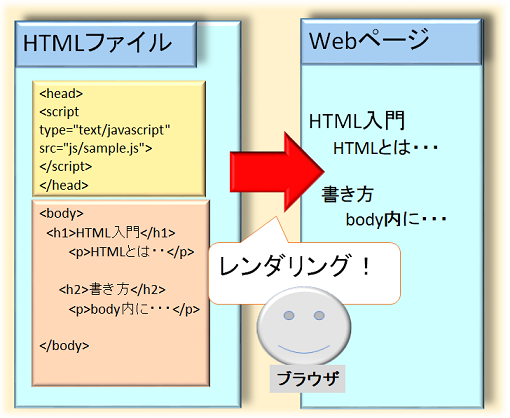
私達が見ているWebページは元はHTMLで書かれたソースコードです。 しかし、このままでは見にくいので人間が見てわかりやすいように、 ブラウザが頑張ってソースコードを解析して表示させてくれています。 これを専門用語で「レンダリングしている」といいます。

レンダリングはHTMLファイルの上から順番に行います。 そして、JavaScriptファイルの読み込みがあればレンダリングを一旦止めて外部のJavaScriptファイルを解析しに行きます。
よって、JavaScriptの読み込みをHTMLファイルの上のほうに書いてしまうとレンダリングを邪魔することになってしまい、 Webページの表示を遅らせることになってしまうのです。
ブラウザがレンダリングを中止してJavaScriptの解析をしにいくと、 ユーザには待ち時間が発生してしまうのです。
レンダリングを邪魔しない読み込み方
bodyタグを閉じる直前にJavaScriptを読み込めば、 既にHTMLファイルの内容が表示されているため、ユーザは画面表示を待たなくて済みます。
また、headタグ内でもdefer属性やasync属性を使えばJavaScriptの読み込みが非同期になり、 レンダリングの邪魔をすることはなくなるのでページ表示速度が遅くなる心配はありません。
上から順に1つずつ読み込んで処理するのを同期処理といい、 一気に複数の処理を行えるのを非同期処理といいます。 通常ブラウザは同期処理ですが、属性を追加して非同期処理にできます。
まとめ
defer属性やasync属性を使ったとしても、外部化されたJavaScriptファイルはわずか1行の文で簡単に読めこめます。
ユーザの待機時間をなくすための読み込み方は以下の3つのパターンがあります。
- bodyタグ内の末尾で読み込む
- defer属性を使ってheadタグで読み込む
- async属性を使ってheadタグで読み込む
async属性はファイルの実行順を指定できないため、特に理由がなければdefer属性を使ってheadタグ内で読み込めば良いでしょう。
しかし、defer属性やasync属性はsrc属性がないインラインスクリプトの場合は効果がないのでご注意ください。
外部のJavaScriptファイルを読み込まず、直接HTMLファイルに記述するものです。 外部ファイル化されていないJavaScriptですね。
bodyタグ末尾で読み込んでもユーザの待機時間をなくせますが、アクセス解析など一部のJavaScriptファイルは headタグに記述しないと正常に動かないのでご注意ください。
Webページを表示させる前に動かしておきたいJavaScriptファイルがある場合は、bodyタグ内ではなくheadタグ内で読み込みましょう。
HTML5でdefer属性やasync属性が登場する前は、bodyタグを閉じる直前にJavaScriptを読み込むのが一般的に推奨されていましたが、 現在ではdefer属性やasync属性を使ってheadタグ内で読み込めば良いですね。







