【VSCode】PlantUMLでクラス図を書く方法
- 作成日:2024/10/15
Visual Studio Codeでクラス図を書くやり方を簡単に解説します。 初心者向けです。
PlantUMLの説明と導入
PlantUMLとは
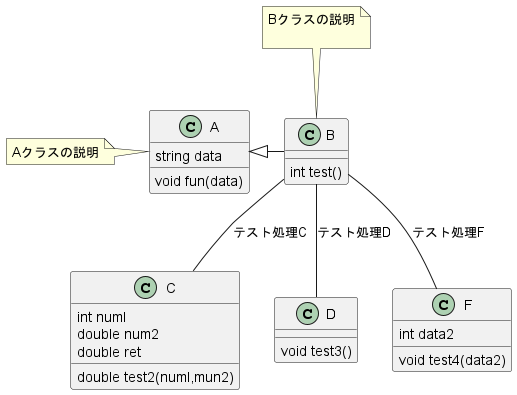
PlantUMLとはVSCの拡張機能で、以下のようなクラス図を簡単に書けるものです。

この例ではクラス継承や関係などを簡単に記載したものですが、より複雑な設計図を作ることも可能です。
事前準備
- Visual Studio Codeをインストールする
- Javaをインストールする
PlantUMLのインストール方法
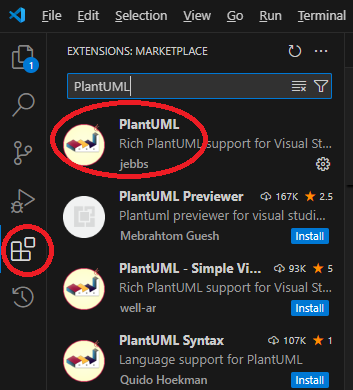
VSCodeを開き、拡張機能の検索画面にて「PlantUML」と入力します。

PlantUMLをインストールします。これで導入は完了です。
PlantUMLの使い方
VSCodeで拡張子が「.pu」の新規ファイルを作成し、中身を以下のように書きます。
@startuml
class test{
string:data
out(data):void
}
@enduml
「Alt+D」を押下するとプレビュー画像が表示されます。
図の保存
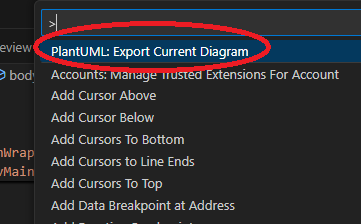
「F1」または「Ctrl+Shift+P」押下でVSCodeの上部にコマンドパレットが表示されます。

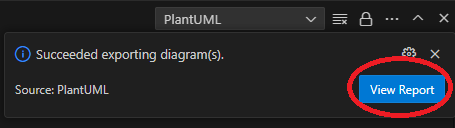
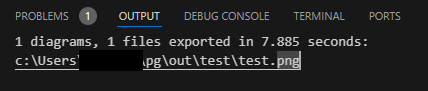
出力したいファイル形式を選ぶと保存完了です。 VSCode右下に以下のような表示がでるので「View Report」を押下します。

VSCodeの下部に図の保存場所が表示されます。

今回はpng形式で保存しました。
クラス図の書き方
ここからはより詳しいクラス図の書き方を紹介します。
クラス
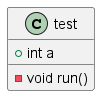
クラスの書き方です。以下はフィールドとメソッドをそれぞれ1つもつクラスの例です。
@startuml
class test{
+ int a
- void run()
}
@enduml
+とーはアクセス修飾子です。
| コード表記 | アクセス修飾子 | 意味 |
|---|---|---|
| + | public | どこからでもアクセス可能 |
| - | private | 自分のクラス内でのみアクセス可能 |
| ~ | package private | 同じパッケージ内でアクセス可能 |
| # | protected | 自分のクラス、またはその派生クラスからアクセス可能 |
先ほどのコードをクラス図にするとこのようになります。

クラス間の関係
クラス間の関係を表現する場合は以下のような書き方をします。
| 関係 | コード表記 | サンプル | 意味 |
|---|---|---|---|
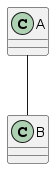
| 継承 | A <|-- B |  |
Aが継承される側。Bが継承する側。BクラスはAクラスの特性を引き継ぐ。汎化ともいう。 |
| 実装 | A <|.. B |  |
Aが実装されるインターフェース。Bが実装するクラス。BクラスはインターフェースAをimplementsして実装する。 |
| 関連 | A -- B |  |
AクラスとBクラスは比較的強い関連がある。 |
| 依存 | A <.. B |  |
AクラスとBクラスは比較的弱い関連がある。 |
| 集約 | A o-- B |  |
AクラスとBクラスの関係が「全体と部分」である。関連の1種。 |
| コンポジション | A *-- B |  |
AクラスとBクラスの関係が「全体と部分」である。強い集約。 |
コメント
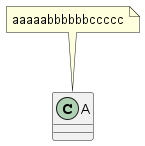
図にコメントをいれる場合は「note 方向 of クラス名」と書きます。 方向は上(top),下(button),左(left),右(right)が指定可能です。
@startuml
class A{
}
' コメント
note top of A
aaaaabbbbbbccccc
end note
@enduml

これは上にコメントを入れた例です。
サンプル
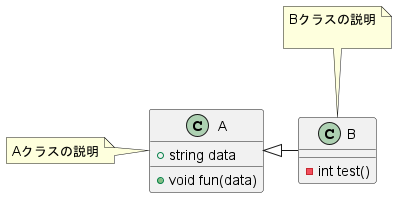
クラスや関係を用いて簡単なサンプルを紹介します。
@startuml
' クラスの定義
class A{
+string data
+void fun(data)
}
class B {
-int test()
}
' 関係性の設定
A <|- B
' コメントの設定
note left of A
Aクラスの説明
end note
note top of B
Bクラスの説明
end note
@enduml
このコードを図に出力すると以下となります。

以上、クラス図の書き方でした。







