index.htmlあり・なしをリダイレクトして統一する.htaccessの書き方
- 作成日:2017/11/30
- 更新日:2018/09/30
URLのindex.htmlあり・なしを統一するやり方の説明です。 SEO対策にもなり、しかも数行の追加で簡単に設定できます。

index.htmlとは
index.htmlは別名デフォルトドキュメントといい、 各フォルダに1つは作成しておくことが推奨されているHTMLファイルです。 各フォルダ・各カテゴリーの中心的なファイルであり、 サイトのトップページや各カテゴリーのトップページで使います。
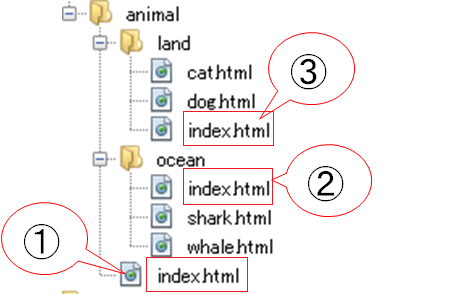
例えば、以下のような動物サイトでは3つのindex.htmlを作成しています。

①のindex.htmlファイルがサイトのトップページです。 ②、③は各カテゴリーのトップページのindex.htmlです。
index.htmlというファイルは通常のHTMLファイルより少し特別です。 他のHTMLファイルは自分で好きなように命名できますが、トップページのファイルは総じてindex.htmlとなります。
PHPファイルにしてindex.phpとする場合もありますが、 こちらでも構いません。
サイト・ブログ運営者は既にどこかでindex.htmlを聞いたことがあったり、 また、実際に使ったりしている方も多いのでしょう。
特徴
index.htmlの大きな特徴としてファイル名を省略することが可能ということが挙げられます。 例えば、以下のようなURLの動物サイトがあると仮定しましょう。
これは動物サイトのトップページをですが、次のように記述しても同じことです。
末尾にあるindex.htmlが省略されてスラッシュ(/)で終わっているのがわかるかと思います。 省略しても大丈夫な理由は陰でWebサーバがファイル名を補完しているからです。
通常、ユーザがURLを入力したらWebサーバはその入力された通りのページを探しに行きますが、 ファイル名が省略された場合はindex.htmlというファイル名を探しに行きます。

このように、index.htmlファイルは他のファイルより少し特別扱いされていて、 ファイル名が省略されても大丈夫な仕組みになっています。
ちなみに、index.htmlファイルが見つからなかったら次はindex.htm・index.php・index.cgiなどを探しに行きます。 他にもまだありますが、基本的にはファイル名がindexとなっているものを探しに行きます。
index.htmlを統一して「正規化する」とは
ユーザはindex.htmlを入力しても省略しても同じページにアクセスできますが、 サイトと運営側としてはこのまま放置しておくのはSEO的に望ましくありません。
index.htmlありとなしの両方のURLで検索エンジンが別サイトとして登録してしまう可能性があるからです。

別サイトとして登録されてしまうと評価が分散されてしまうので、どちらかに統一する必要があります。 URLを統一することを専門的な言い方で正規化するといいます。
正規化するには.htaccessというファイルを修正します。 htaccessファイルの書き方は後ほど詳しくご説明するので、まずはindex.htmlありとなしでどちらに統一するかを決めます。
index.htmlありとなしではどちらが良いのか
index.htmlはなしで統一するのが現在主流となっています。 index.htmlを省略して「フォルダ名+スラッシュ」で終わる方がスッキリとして見栄えも良いので、 こちらのほうがお勧めです。
検索エンジンはindex.htmlが省略されていても、自動で補完してくれるので、 わざわざ記述する必要はないのです。
多くのサイトでもindex.htmlは省略されていて、当サイトでもindex.htmlはなしで統一しています。 wwwあり・なしの統一 は好みの問題が入りましたが、こちらは特別な理由がない限りindex.htmlはなしで良いかと思います。
index.htmlなしで301リダイレクトをするhtaccessの書き方
URLをindex.htmlなしで統一する場合のご説明です。 .htaccessファイルに「301リダイレクト」という機能を追加します。
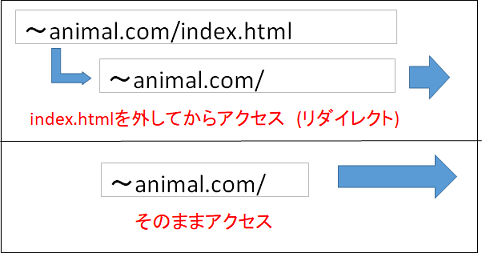
これにより、index.htmlありでアクセスがあった場合、index.htmlなしのアクセスに変換(リダイレクト)してくれます。

index.htmlなしの統一されたアクセスにすることで、検索エンジンがindex.htmlありページを認識しないようにするのですね。
では、実際に.htaccessファイルに追記するソースコードをご説明します。 上記の図をコードで表現して書くと以下のようになります。
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://www.animal.com/$1 [R=301,L]赤字の箇所はご自身が運営しているサイトのURLに置き換えてください。
では、ソースコードの説明をします。 簡単な説明なので「なんとなくこんなことをしているのだな」と思っていただければ結構です。
Options +FollowSymLinks シンボリックリンク(リンク機能の1つ)を有効にしています。
RewriteEngine onRewrite機能(URL書き換えエンジン)を有効にしています。 複数のURLを書き換える場合でも、何回もRewriteEngine onを記述する必要はなく、1度でOKです。 (書き換えるたびに記述しても問題ありませんが)
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://www.animal.com/$1 [R=301,L] この2行は2つで1セットです。 RewriteCondが条件で、RewriteRuleはその条件に合ったときに実行されるものです。
RewriteCondの条件はindex.htmlありのアクセスがあったときとなり、 そのときに実行されるRewriteRuleは、 index.htmlなしのアクセスにするということです。 このアクセスの変換が301リダイレクト機能です。
以上が、アクセスをindex.htmlなしで統一するhtaccessの書き方です。
ソースコードもindex.htmlなしで統一
最後に、ソースコード内のindex.htmlのあり・なしも統一しておきましょう。 例えば、トップページへリンクをするときに、index.htlmは省略してスラッシュ終わりで統一するようにします。
サイトマップやRSSファイルなども、トップページのURLにindex.htmlは不要です。 自分がサイト運営で管理しているファイルを検索にかけて、index.htmlの箇所を特定すると見落としが減るかと思います。
最後に
index.htlmと同様に、wwwのあり・なしについても統一させたほうが良いです。 詳しくは以下を参照ください。
こちらも.htaccessファイルを修正するので、今のうちにまとめてやっておくことをお勧めします。







