【NetBeans】htmlファイル実行時にデバッグができないときの対処法
- 作成日:2017/12/21
- 更新日:2018/06/22
総合開発環境「NetBeans」でデバッグがうまくできない場合に試すことのまとめです。 状況によって追加していくかもしれません。

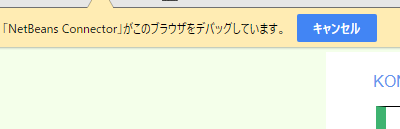
「NetBbeans Conenectorがこのブラウザをデバッグしています」と表示されない場合
デバッグブラウザをChromeに設定してローカル環境でデバッグすると、通常はページ上部に 「NetBbeans Conenectorがこのブラウザをデバッグしています」と表示されます。

しかし、これが表示されなくなるとデバッグができず、 ブレークポイントを作っても止まりません。
対処方法
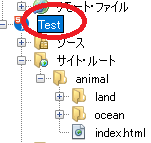
これを解決するには、デバッグするときのブラウザ設定が正しくできているか確認する必要があります。 まずはプロジェクトを右クリックしてプロパティ画面を開きます。

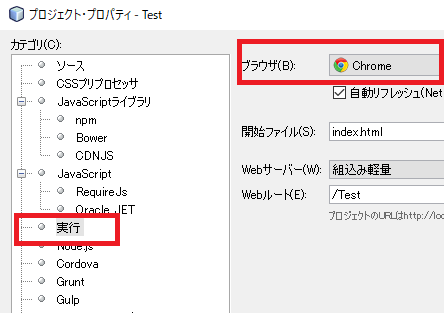
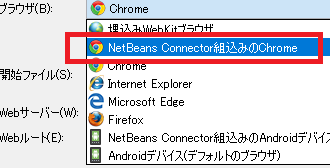
実行カテゴリーにあるブラウザを確認します。

ブラウザをNetBbeans Conenecto組込みのChrome にします。

これでデバッグできるようになっていると思います。
このデバッグ時にローカルで使うブラウザ設定ですが、Windowsアップデートなどをやると設定が変わってしまうことがあるみたいです。 デバッグができないときは、ここの設定を見直してみると良いでしょう。
壊れたブレークポイントとなり止まらない場合
NetBbeansでJavaScriptをデバッグしようとしたときにブレークポイントが壊れてデバッグができないことがありました。 ただ、この原因はわかっていません。しかし、別のツールを使いデバッグすることができたのでその方法をご紹介します。
Chromeのデベロッパーツールを使う
JavaScriptのデバッグはNetBbeansなどの総合開発ツールを使わなくても、 ブラウザに標準搭載されているのでそちらを使います。
特にGoogleのブラウザ「Chrome」に備わっているデベロッパーツールは優秀なので、JavaScriptのデバッグはこれで十分だと思います。 デベロッパーツールはChromeを立ち上げてF12を押下すればショートカットで開きます。

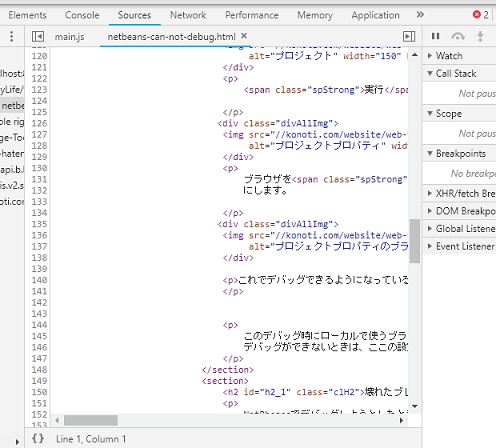
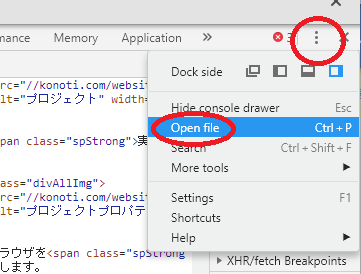
細かい使い方はここでは割愛しますが、デバッグしたいファイルを開き行数を選択すればブレークポイントが貼れます。 ファイルを開くには右上のメニューから「OpenFile」を選びます。

むしろJavaScriptのデバッグはNetBbeansよりデベロッパーツールのほうが良いかもしれませんね。 NetBbeansでは壊れたブレークポイントとなり止まらない場合でも、デベロッパーツールでは正常にブレークポイントが貼れました。







