お問い合わせフォームの作り方。無料で簡単なGoogleフォームを使おう!
- 作成日:2018/03/23
お問い合わせフォームを自力で作るとなると難しいプログラミングの知識が必要となります。 しかし、Googleフォームを使えば無料で手軽にお問い合わせフォームを作成できます。

Googleフォームとは
Googleフォームとは、Googleが提供している無料で様々なフォームを作成できるサービスです。
「イベント出欠確認」や「申込書」などのフォームテンプレートが揃っているほかに、自分好みのお問い合わせフォームを作成することもできます。
本来、お問い合わせフォームを作るにはPHP、POST通信など少し難しい知識が必要です。 しかし、Goodフォームではそれらを使わずに、誰でも手軽にフォームを作れます。
Googleフォームを使うにはGoogleアカウントが必要となるので、 持っていない方はGoogleアカウントを作成する必要があります。
お問い合わせフォームの作り方
Googleフォームを利用してお問い合わせフォームを作るには、まずは以下のURLにアクセスします。
アクセスしたら「Googleフォームを使う」を押下します。

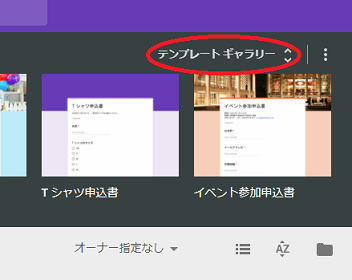
Googleフォームの作成画面が表示されます。 右上にある「テンプレートギャラリー」を押すと用意されているテンプレート一覧が表示されます。

作成したいフォームがテンプレートにあればそれを使っても良いのですが、 ここではお問い合わせフォームを最初から作ってみます。
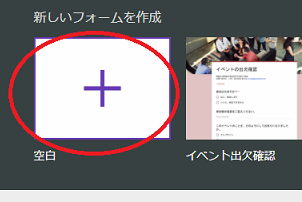
テンプレートギャラリーを閉じて最初の画面に戻り「空白」を選びます。

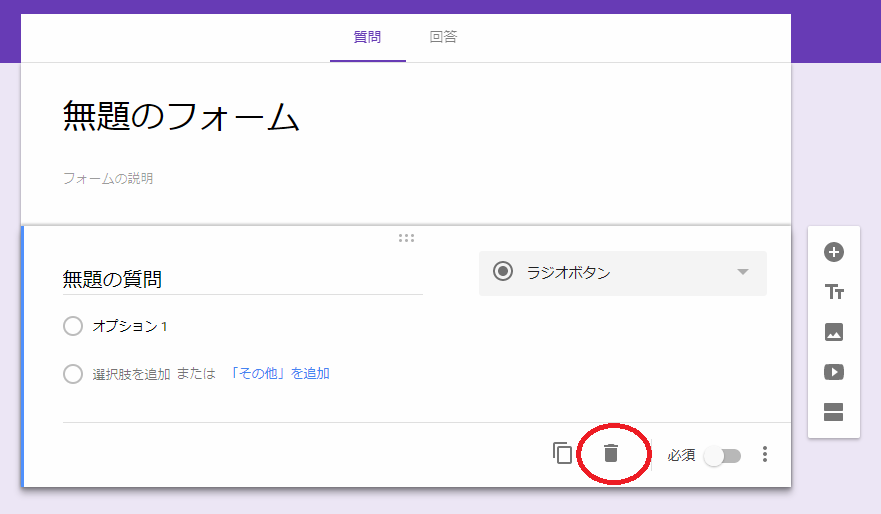
すると「無題のフォーム」が表示されます。 このフォームに「テキスト入力」や「名前」などの項目を追加していきます。

また、お問い合わせフォームは「入力フォーム」と「回答用スプレッドシート」の2つから構成されます。 ユーザがお問い合わせ内容を入力する画面が「入力フォーム」で、その回答を管理者(自分)が閲覧するのが「回答用スプレッドシート」となります。
入力フォームは「ニックネーム」と「お問い合わせ内容」の2つの項目からなる 単純な構成をご説明します。
入力フォームの作成
まずは入力フォームの作成です。 今回の例では、入力フォームは「ニックネーム」と「お問い合わせ内容」の2項目から構成されます。
ニックネームの追加
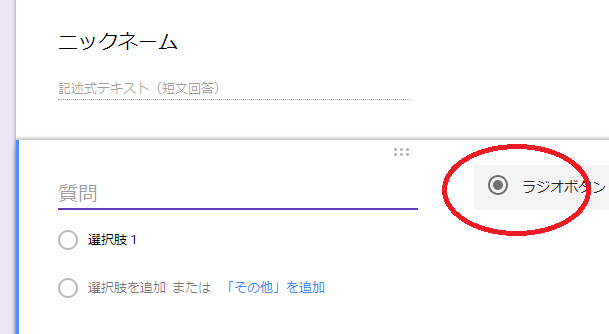
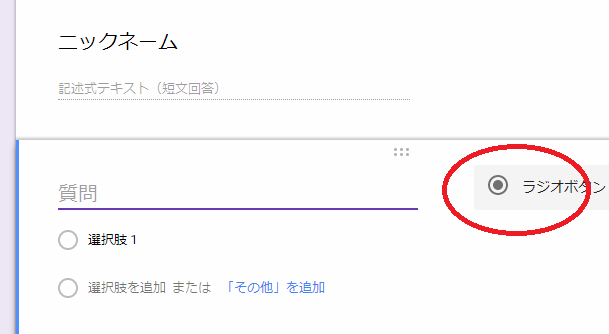
既に「無題の質問」というラジオボタンがありますが、ここではラジオボタンではなく お問い合わせフォームで使う「ニックネーム」を設置したいと思います。 まずはラジオボタンを押下します。

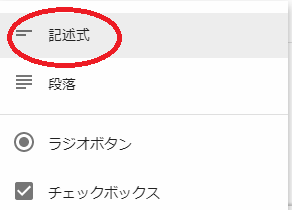
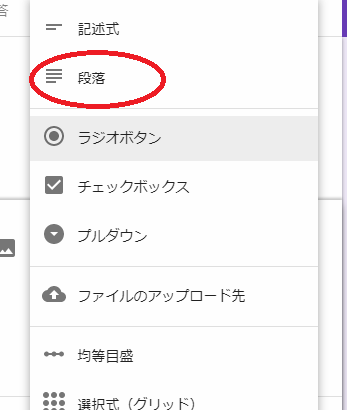
設置する項目の種類が表示されるので「記述式」を選びます。 記述式はユーザに短文を入力される項目です。

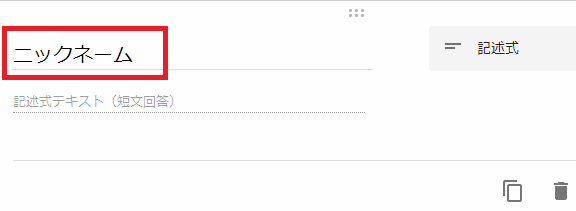
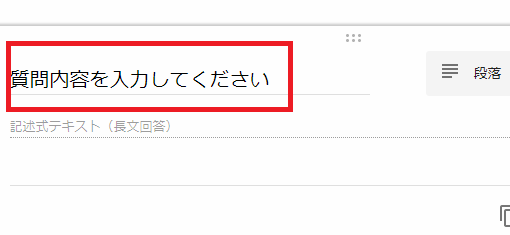
設置した項目の名前を決めます。 ここでは「ニックネーム」としました。

これでニックネームの設置は完了です。
お問い合わせ内容の追加
続いてお問い合わせ内容を追加します。 先ほどは既にある「ラジオボタン」を「記述式」に変更してニックネームを作りましたが、 今度は新規に項目を作成します。
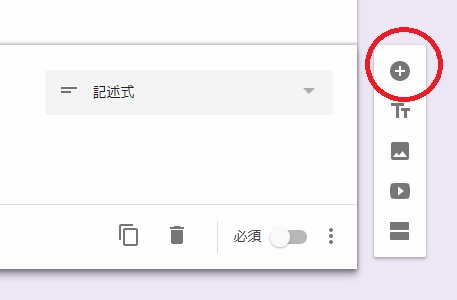
フォームの右横にメニューがあるので、追加ボタンを押します。

ニックネームの下に新しい項目が新規に追加されます。 次にラジオボタンを押下します。

続いて「段落」を選びます。 段落を設置すると長文テキストの入力が可能となります。 これはお問い合わせ内容などの長文をユーザに入力させるときに便利な項目です。

段落が追加されるので、その段落の名前を設定します。

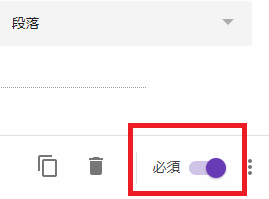
また、右下にある必須をONにすると入力内容を必須にできます。 お問い合わせフォームでは問い合わせ内容は必須なので、この項目では必須にしておくと良いでしょう。

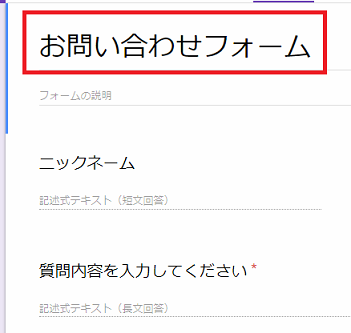
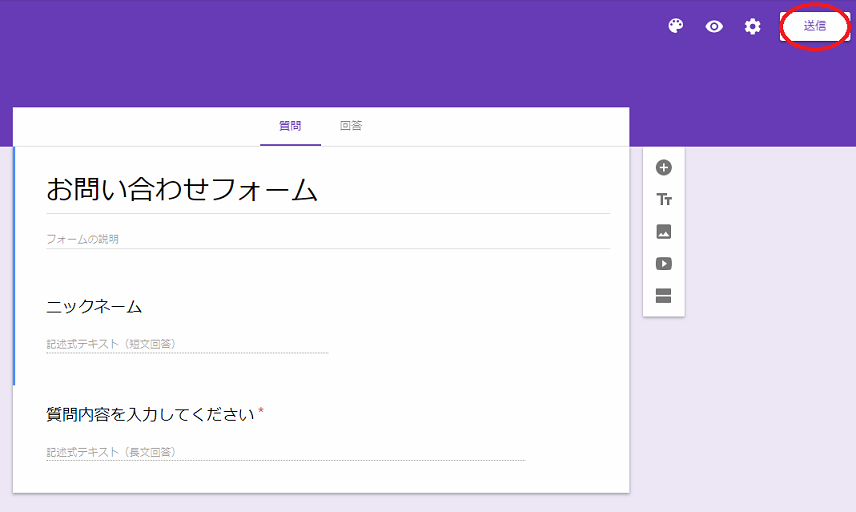
最後にフォームの名前を「お問い合わせフォーム」に変えておきます。

作成したフォームは右上のプレビュー機能で実際にどのようにできるのか確認できます。

ちなみに、不要になった項目はゴミ箱マークで削除できます。

以上で入力フォームの作成は完了です。
回答用スプレッドシートの作成
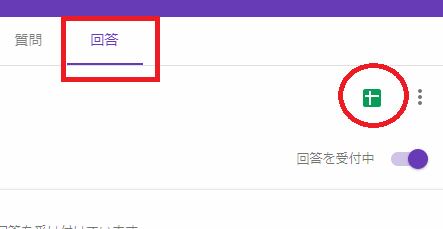
ユーザが入力した内容を受け止める回答用スプレッドシートの作成です。 フォーム作成画面の上部を「回答」にして、以下のような緑のマークを押します。

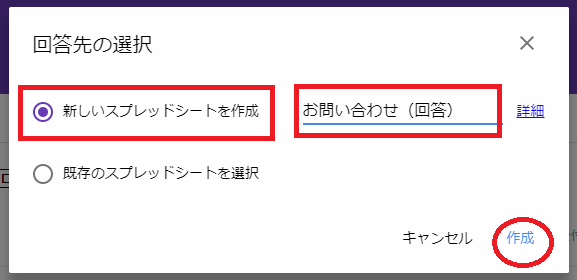
「新しいスプレッドシートを作成」を選びます。 右側の赤枠ではファイル名を指定できます。ここでは「お問合わせ(回答)」としました。 設定が終わったら「作成」ボタンを押下します。

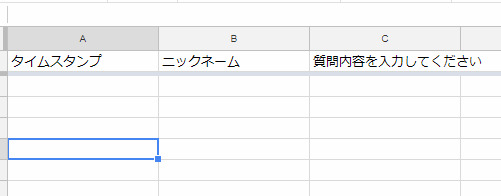
以下のような回答用のスプレッドシートが作成されます。

入力フォームと回答用スプレッドシートは関連付けられているので、 ユーザが入力フォームで記載した内容はこのスプレッドシートに反映されます。
作成したスプレッドシートは以下のリンクからアクセスできます。
「Googleスプレッドシートを使う」を押します。

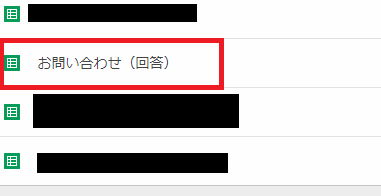
作成した回答フォームがあるので、こちらからお問い合わせ内容を確認できます。

これで回答用スプレッドシートの作成は完了です。
お問い合わせフォームを設置する方法
作成したお問い合わせフォームを設置するやり方をご説明します。
回答用のスプレッドシートは自分が確認するだけなので公開する必要はありませんが、 入力フォームはユーザが入力できる箇所に設置して公開する必要があります。
まずは、お問い合せフォーム作成画面の右上にある「送信」ボタンを押します。


フォームの設置画面が表示されます。 設置する方法は「メール・リンク・HTML埋め込み」の3種類があります。

全ての設置方法をご紹介しますが、お問い合わせフォームの場合は「リンク」か「HTML埋め込み」を よく使うので、こちらからご紹介します。
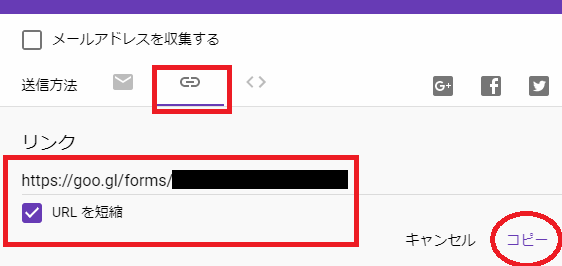
リンクを使う
リンクを使ってお問い合わせフォームを設置する方法です。

URLを短くしたい場合は「URL短縮」にチェックを入れます。 短縮しても正常にお問い合わせ画面が表示されるので心配ありません。
あとはこのURLをコピーしてサイトの好きな場所に貼り付けます。 HTMLのaタグを使えばリンクを簡単に設置できます。 例えば以下のようにします。
<a href="https://goo.gl/forms/XXXXXX">お問い合わせフォームはこちらから</a>
ピンク色の箇所は自分で作成したURLに置き換えてください。 ブラウザで表示すると以下のようになります。
今はaタグで囲んだだけなのでシンプルですが、CSSで装飾してボタンのように見せることも可能です。
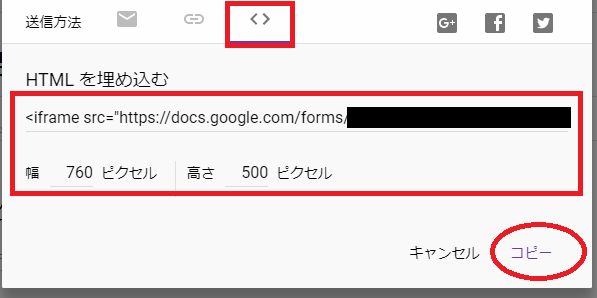
HTMLを埋めこむ
こちらもHTMLを使ってお問い合わせフォームを設置するのですが、埋め込むコードはGoogleフォームから取得できるので、 自分でコードを記述する必要はありません。

幅と高さは好きな大きさに調整できます。 お問い合わせフォームを小さく表示したい場合はこれらの値を下げます。
後はHTMLをコピーして、サイトの好きな場所に貼り付けます。 サンプルは以下のようになります。
リンクで設置した場合は文字をクリックしたらお問い合わせフォームに遷移するのに対して、 こちらはダイレクトにお問い合わせフォームを設置できます。
ただ、こちらはサイトやブログにお問い合わせフォームを置くだけの空きスペースが必要となります。 なので自分のサイトにあった設置方法を利用すると良いでしょう。
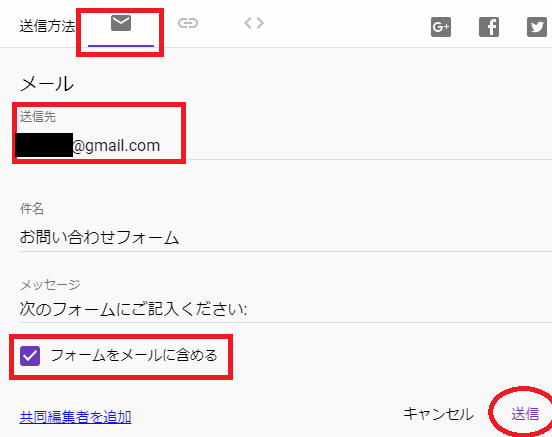
メールで送る
最後に、作成したお問い合わせフォームをメールに貼り付けて送る方法をご紹介します。

「フォームをメールに含める」にチェックを入れると、お問い合わせフォーム画面全体がメールに貼り付けられますが、 チェックを外すとお問い合わせフォームのリンクが貼られてコンパクトになります。
ただ、アンケートならまだしも、お問い合わせフォームの場合はメールで送る方法はあまり一般的ではありません。 通常はサイト・ブログに設置する使い方をするので、上記で説明した「リンク」か「HTML埋め込み」を使うのが良いでしょう。







