【初心者向け】JavaScriptとは?書き方と記述場所をわかりやすく解説
- 作成日:2018/06/25
JavaScriptについて初心者でもわかりやすいようにまとめました。

JavaScriptとは
JavaScriptとはインターネット上で動作するプログラム言語の1つです。 基本的にはHTMLと一緒によく使われWebページを表示するのに必要なものです。
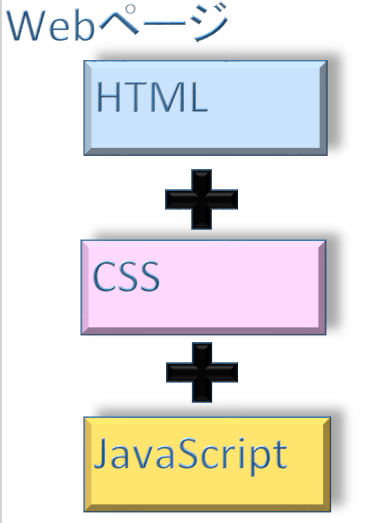
皆さんが普段見ているネット上のWebページはHTMLとJavaScript、それにHTMLを装飾するCSSで構成されることが多いです。

イメージとしては、HTMLはWebページの骨組みとなるものです。 HTMLがないとWebページは表示できません。
そしてCSSはその骨組み(HTML)を装飾して飾り付けするものです。 HTMLだけでは質素なものになるので、色をつけたり見栄えをよくするために使います。
本来はHTMLとCSSだけでもWebページは完成しているのですが、 このWebページに「動き」をもたせるのがJavaScriptです。
ボタンを押したときに動作するもの、 ポップアップ画面を表示するもの、 表示・非表示を切り替えるものなどは全てJavaScriptによるものです。
お気づきの方はいるかと思いますが、WebページにJavaScriptは必須ではありません。 動きを必要としないWebページならばHTMLとCSSだけで十分だからです。
しかし、ちょっとした動きをWebページに組み込みたい場合はJavaScriptが必要になってきます。 HTMLが静的なのに対し、JavaScriptは動的なプログラム言語といえますね。
書き方
JavaScriptは以下のようにしてHTMLファイルに書きます。
<script type="text/javascript">
var tmp = "ヤッホー";
alert(tmp);
</script>ソースコードの内容はどのような動きをつけたいのかによって変わってくるので、 今は知らなくても全く問題ありません。
ここ知っておいてほしいのは、JavaScriptは<script type="text/javascript">と
</script>の間に書くということだけです。
記述場所
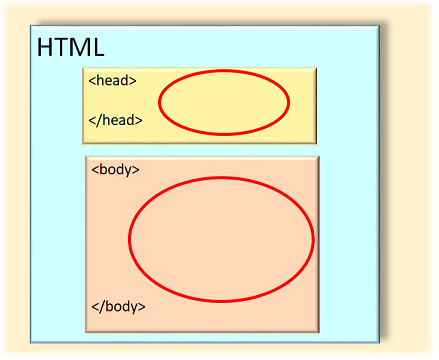
JavaScriptを書き込む場所は通常、HTMLファイル内のheadタグ内かbodyタグ内です。

例えば、bodyタグ内に書くとしたら以下のようになります。
<body>
<h1>【初心者向け】JavaScriptをわかりやすく解説</h1>
<p>文章A</p>
<p>文章B</p>
<p>文章C</p>
<script type="text/javascript">
var tmp = "ヤッホー";
alert(tmp);
</script>
</body>これはbodyタグの末尾にJavaScriptを記述している例ですが、上述した通りheadタグ内とbodyタグ内ならどこへ書いても問題ありません。
JavaScriptを外部ファイル化する
JavaScriptはHTMLファイルに直接書くことができますが、処理が多いJavaScriptだとHTMLの行数が長くなってしまい、可読性が悪くなります。
そこで、JavaScriptを外部ファイル化することでHTMLとJavaScriptを別々に管理することができます。 具体的には、JavaScriptだけのファイルを作り、それをHTMLファイルから読み込むのです。

管理がしやすくなる他にも、外部ファイル化することで後から同じ機能を使いたくなった時に再利用できるメリットがあります。
よく使うJavaScript機能を外部ファイル化しておけば、後からこのファイルを呼び出すだけで簡単にHTMLファイルに動きをつけられます。
外部化されたJavaScriptファイルの読み込み方は以下に詳しくまとめています。







