【初心者向け】jQueryとは?使い方・読み込み方をわかりやすく説明
- 作成日:2018/06/28
jQueryについてまとめました。基本的なことから使い方までを、なるべくわかりやすく説明します。

jQueryとは
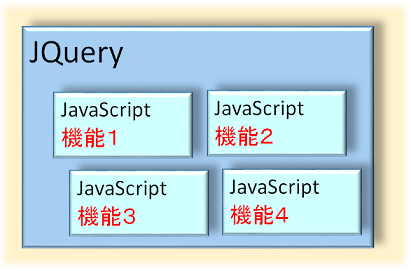
jQueryとはJavaScriptのコードが集まったものです。専門用語で「JavaScriptのライブラリ」ともいいますね。 集まりといっても適当に集めたわけではなく、機能単位でまとめてあります。

機能1、2・・・などの個々のまとまりを「jQueryのプラグイン」ということもあります。
プラグインにはボタン押下時に呼び出されるものや、スクロールした時に呼び出されるものなど、 様々な種類のものがあります。
1つ例をだしてみます。例えば、JavaScriptでボタン押下時にある箇所の表示・非表示を実現したいとき、 本来はJavaScriptで長いコードを書かなければなりません。
しかし、その表示・非表示機能がJQueryでプラグイン化されていれば、わざわざJavaScriptで長いコードを書く必要はありません。 プラグインを呼び出すだけで良いのです。
世の中は便利なもので、大抵の機能がJQueryでプラグイン化されています。 よって、0からJavaScriptを書かなくても良いのですね。
jQueryの使い方
jQueryはJavaScriptコードの集まりなので、実態はjsファイルです。 jQueryを使うにはHTMLファイルからこのjsファイルを読み込むのですが、 読み込み方はCDN方式とダウンロード方式の2つがあります。
CDN方式は表示が速いメリットがあり、ダウンロード方式はネットに繋がっていないオフライン状態でもJQueryが使えるというメリットがあります。
jQueryのファイルサイズは大きくないので、パソコンの容量を圧迫することはありません。
基本的にはどちらで読み込んでも良いのですが、ユーザビリティの観点から表示速度に優れたCDN方式がおすすめです。
また、ダウンロード方式・CDN方式どちらのやり方でもjsファイルを読み込む必要があります。 読み込む場所はHTMLファイルのheadタグ内やbodyタグを閉じる直前などです。
読み込み方自体がわからない方は最後にで案内しているためご参照下さい。
CDN方式の読み込み方
特定のURLを指定してjQueryを読み込む方法です。
CDN方式は別のネットワークにあるJQuery(jsファイル)を指定して読み込みます。 URLで参照するため、JQueryをパソコンにダウンロードする必要はありません。
具体的には以下のURLを読み込みます。
<head>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
この1行をHTMLファイルで読み込むだけでOKです。 srcで指定したURLがJQueryがある場所ですね。Verは新しくなっていきますが、執筆時では3.3.1が最新です。
ダウンロード方式の読み込み方
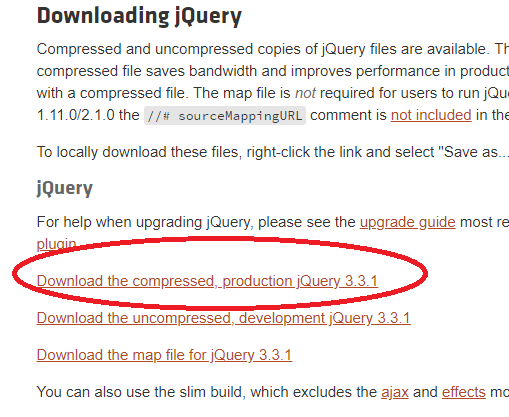
JQueryをパソコンにダウンロードしてから読み込む方法です。 まずは以下の公式サイトへアクセスしてください。
こちらにJQueryがあるので、 一番上の「Download the compressed, production jQuery 3.3.1」を選び、 右クリック→「名前を付けてリンク先を保存」でダウンロードします。 3.3.1の部分は新しくなっていくので執筆時のVerです。

jsファイルがダウンロードされるので、これを任意の場所に置きます。
そして、HTMLファイルから以下のようにしてダウンロードしたjsファイルを読み込みます。
<head>
<script src="js/jquery-3.1.0.min.js"></script>
</head>
srcで指定するのはjsファイルがあるパスです。相対パスでも絶対パスでもかまいません。
最後に
ここでは一般的な方法でheadタグ内でjQueryを読み込みましたが、 Webページの表示を高速化させる読み込み方を以下で紹介しています。
もちろん基本的なJavaScriptの読み込み方も記載しています。
jQueryはjsファイルなので、外部ファイル化されたJavaScriptと同じ方法で読み込めます。







