【SEO】ブラウザのキャッシュ有効期限を設定してサイト表示速度を高速化する方法
PageSpeed Insightsなどでサイト表示速度を計測すると、「ブラウザのキャッシュを活用する」などの対策を推奨されます。 そのブラウザキャッシュの設定方法について、具体的なやり方をまとめてみました。

ブラウザのキャッシュとは
ブラウザのキャッシュとは、1度アクセスした情報をローカルに保存しておく仕組みです。 2回目以降アクセスをするとき、この保存したものを使うことでページの表示速度を高速化することができます。
もう少し詳しくご説明します。
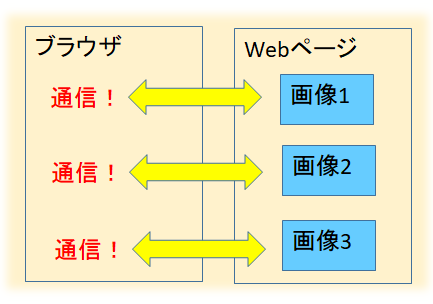
ユーザがインターネットで、あるページにアクセスをすると通信が発生します。 その通信回数はJavaScriptファイルや画像ファイルなどを読み込むたびに発生するので、 画像ファイルが多いページなどは通信回数が多くなり、ページを表示させるのに時間がかかります。

究極的には、画像ファイルなどの読み込みファイルが1つもないのが、最も早くページを表示できますが、 現実的にはそうはいきません。Googleも1ページに最低1つは、固有の画像を使用することを推奨しています。
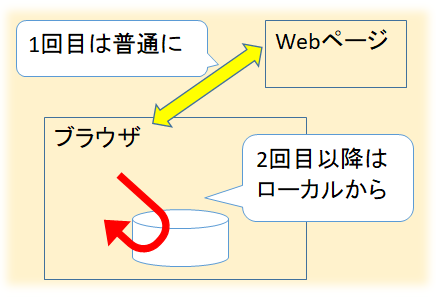
画像は使いたいけど、サイト表示速度が遅くなるのは嫌だ。 そんなときに活躍するのがブラウザのキャッシュ機能です。 この機能は、最初の1回目のアクセス時は通常通り、画像などの読み込みファイルの度に通信が発生しますが、 2回目以降のアクセスでは通信をしません。
最初の1回目で通信したときに、その内容をローカルに保存しておくので、 2回目以降は高速にページを読み込むことができるのです。

ブラウザのキャッシュ機能を使うには、.htaccessというファイルにExpiresヘッダーを追加します。
.htaccessに追加するExpiresヘッダーの書き方
Expiresヘッダーというものを使い、.htaccessにブラウザのキャッシュを設定する書き方です。以下の内容を.htaccessに追記します。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType image/png "access plus 4 weeks"
ExpiresByType image/jpeg "access plus 4 weeks"
ExpiresByType image/gif "access plus 4 weeks"
ExpiresByType text/css "access plus 1 days"
</ifModule>
このままコピペして使えますが、まとめてコピーすると全角の空白などが混じりエラーとなってしまう可能性があります。 1行ずつ文字だけを確実にコピーするようにしてください。 また、有効期限は自分のサイトにあったものにするのが良いです。 その点も含めて、このコードの意味を分かりやすくご説明します。
<ifModule mod_expires.c>
ExpiresActive On
最初の2行はモジュール確認や使用宣言などなので、お決まり文だと思って下さい。
ExpiresByType image/png "access plus 4 weeks"
ExpiresByType image/jpeg "access plus 4 weeks"
ExpiresByType image/gif "access plus 4 weeks"
ExpiresByType text/css "access plus 1 days"
ここがブラウザのキャッシュ機能の重要なところで、 それぞれのファイルの種類に対して有効期限を設定しています。 専門用語でExpiresヘッダーと呼ばれるものです。
上の例では、1行目は拡張子がpngのimageファイルに対して、4週間のキャッシュ有効期限を設定しています。 4週間の間はキャッシュ機能を有効にしてページ表示速度が高速化されます。 4週間たつと、ローカル保存しておいたキャッシュは1度クリアされ、もう1度キャッシュを取得し直します。
2~4行目も同様で、それぞれ拡張子が「jpg,gif,css」ファイルに対してキャッシュの有効期限を設定しています。 cssファイルのみ有効期限は1日になっていますね。
また、imageファイルやcssファイル以外にもブラウザのキャッシュを設定できます。 例えば、JavaScriptファイルにExpiresヘッダーを設定すると以下のようになります。
ExpiresByType text/javascript "access plus 4 weeks"
ExpiresByType application/x-javascript "access plus 4 weeks"
ExpiresByType application/javascript "access plus 4 weeks"
キャッシュの有効期限はどのくらいか
ブラウザのキャッシュに設定する有効期限ですが、ファイルの更新頻度によります。 更新が少ないファイルに対しては、長い有効期限を設定しても良いのですが、 頻繁に更新が入るファイルに対しては短い有効期限のほうが良いです。
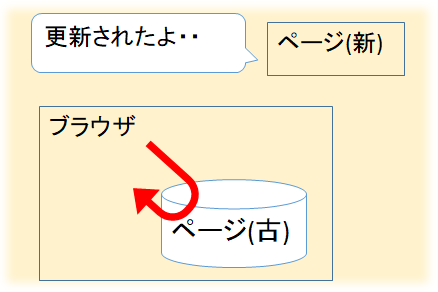
なぜなら、キャッシュの有効期限の間は、ローカルに保存されている情報でページを表示させるため、 更新内容が反映されないからです。キャッシュ有効期限とは、言い換えれば 前の情報でページにアクセスをする期間といえます。

よって、更新頻度が多いファイルに対して長いキャッシュ有効期限を設定してしまうと、 いつまでたっても古いページをユーザに見せてしまうことになりかねないのです。
先ほどの例でcssファイルのみ有効期限を1日に設定したのは、ページのスタイルを変えたときにすぐに反映されるように配慮した形となります。
なので、ブラウザのキャッシュを設定するファイルがどれくらい更新されるのかという視点で有効期限を決めると良いでしょう。 なお、有効期限は最長でも1年までにしておくのがお決まりです。







